A streamlined platform for doctors to access records, diagnoses, and insights.
Industry
Medical Technology
Service
Mobile App

The Problem
Doctors struggled with fragmented systems for patient data and diagnoses, making it hard to access critical information. To secure funding, the client needed an intuitive app that streamlined workflows and improved patient care.
The Solution
I designed a sleek, user-friendly platform that gives doctors instant access to patient data, diagnoses, and insights. With smart organization and seamless search, it streamlines workflows and improves patient care.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
Mid Fidelity Wireframes
Mid-fidelity wireframes define structure, flow, and key interactions, refining navigation and hierarchy before high-fidelity design.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#252422
#3A80EC
#FFFFFF
Continue
Continue
Continue
Continue
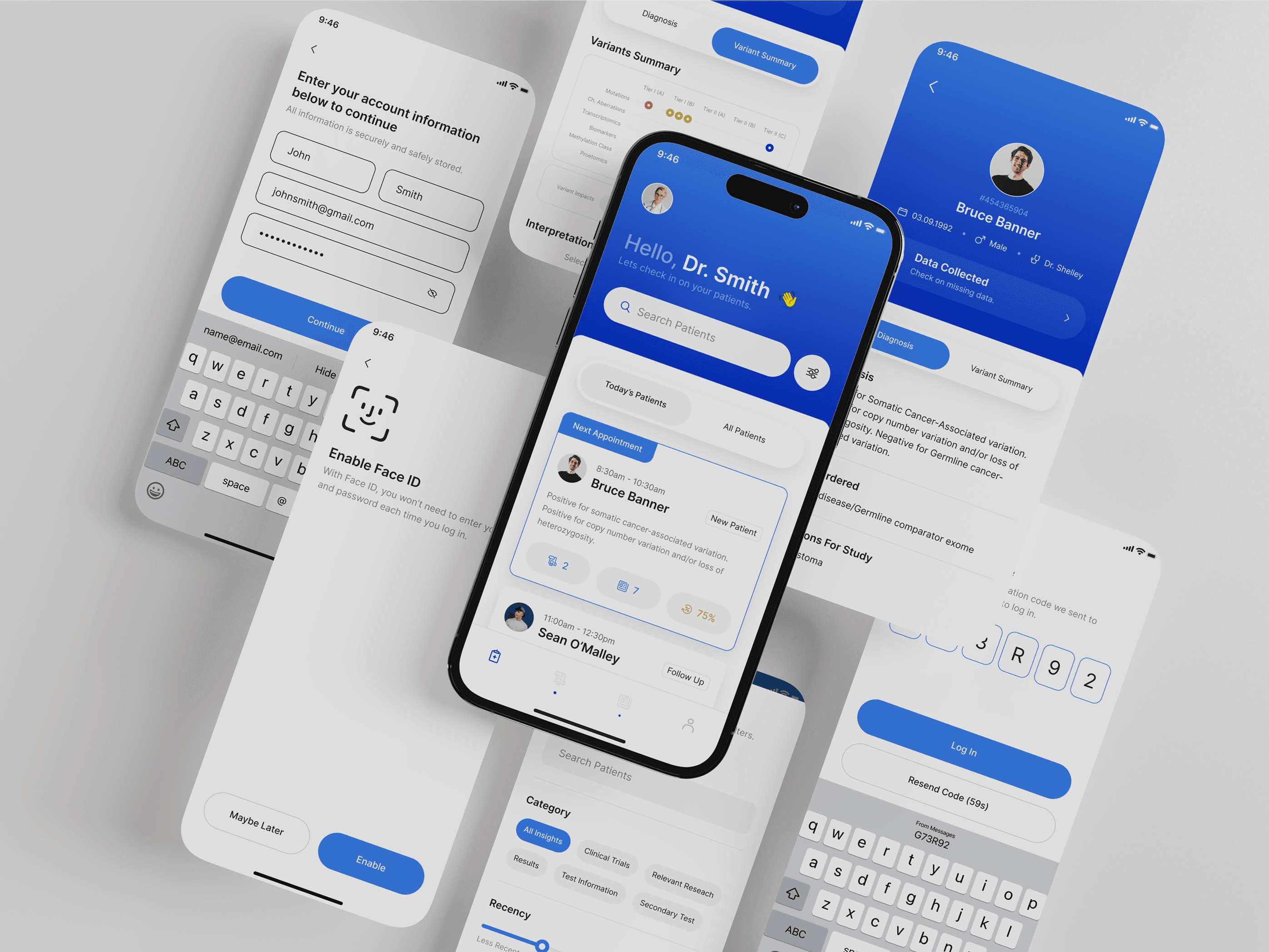
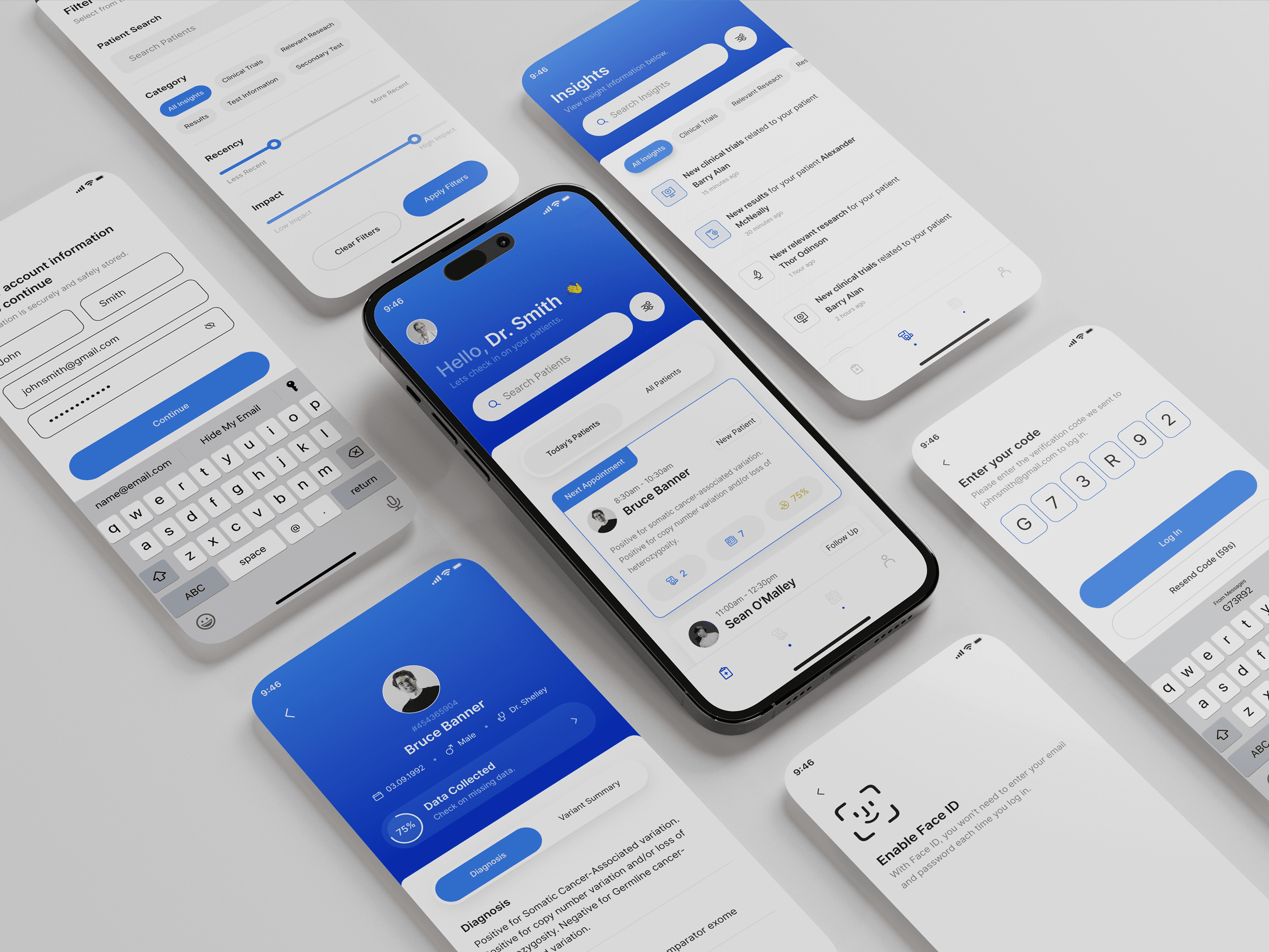
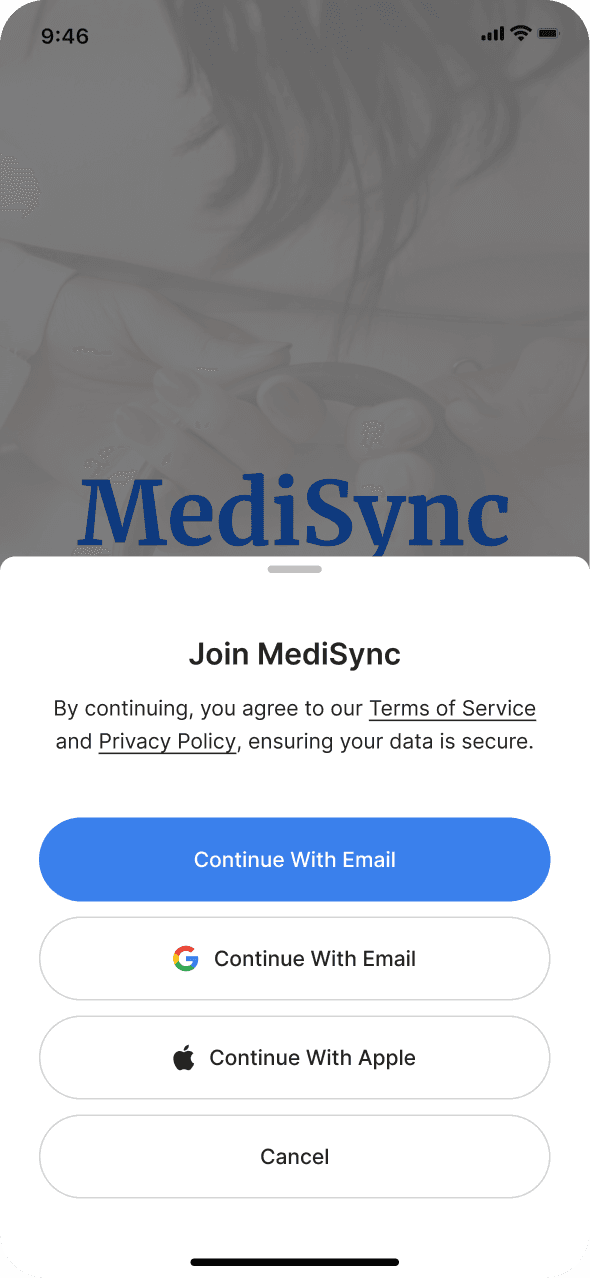
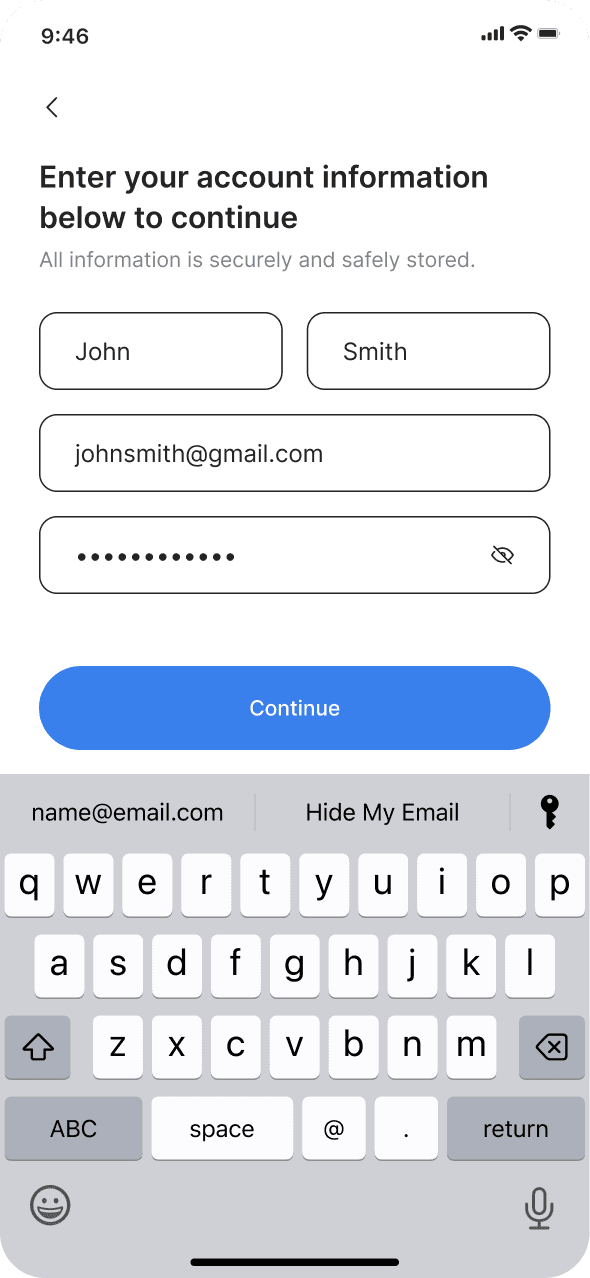
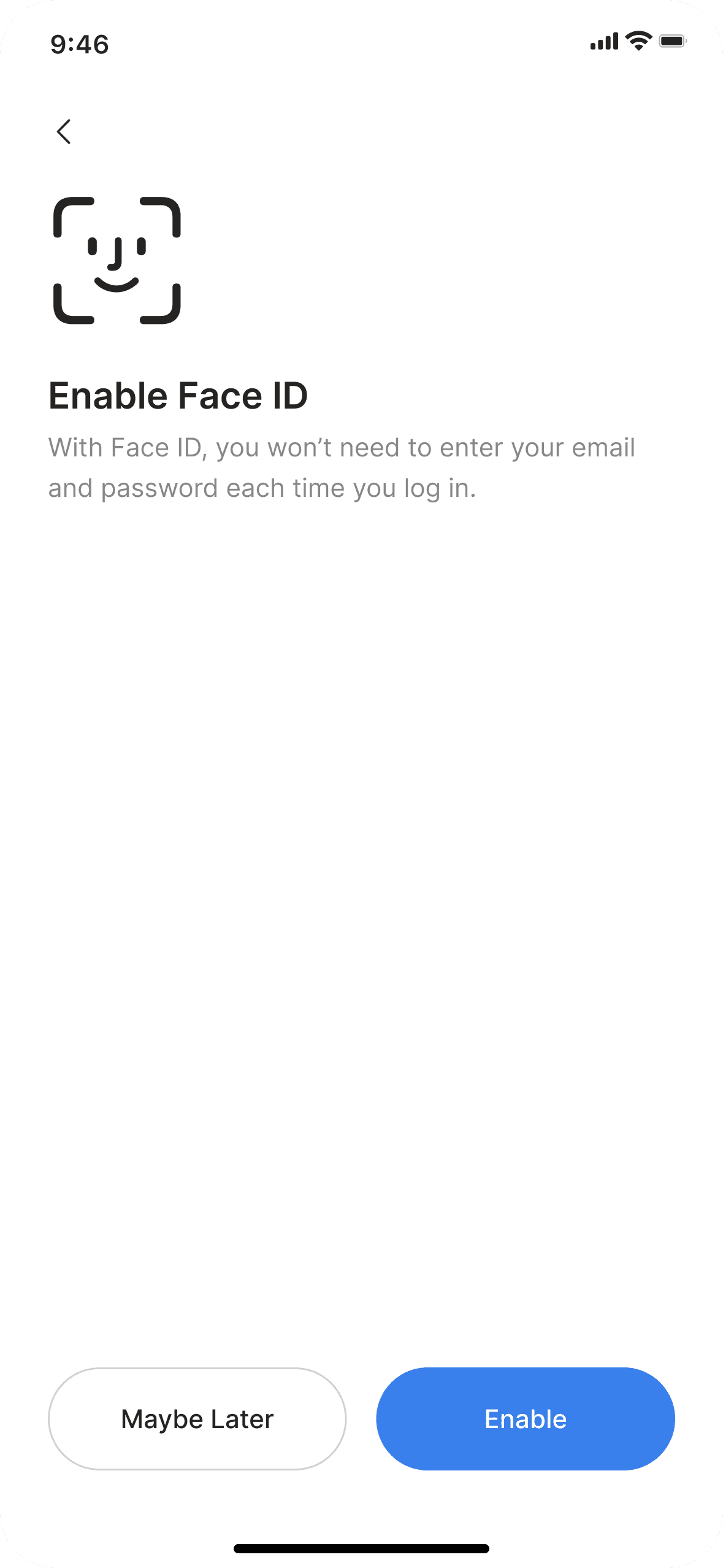
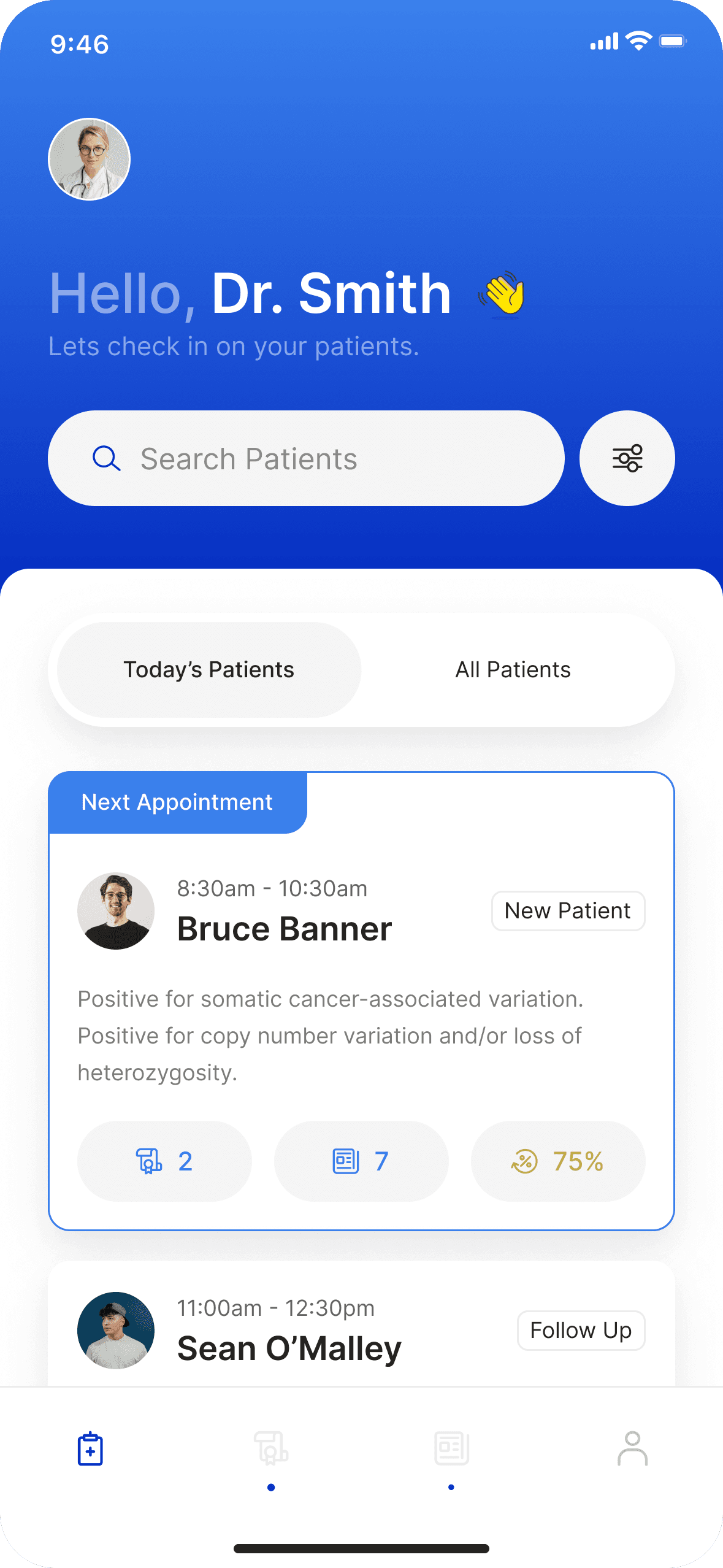
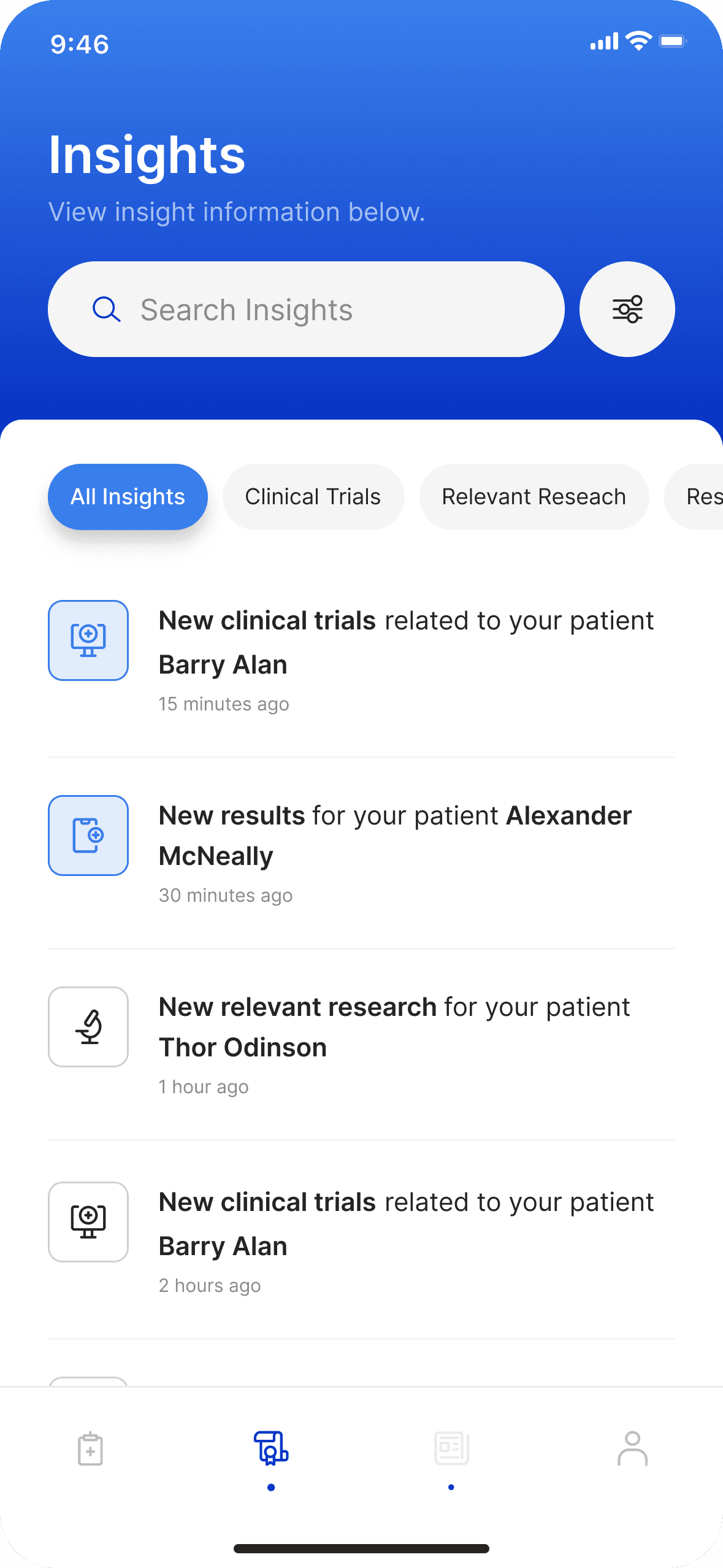
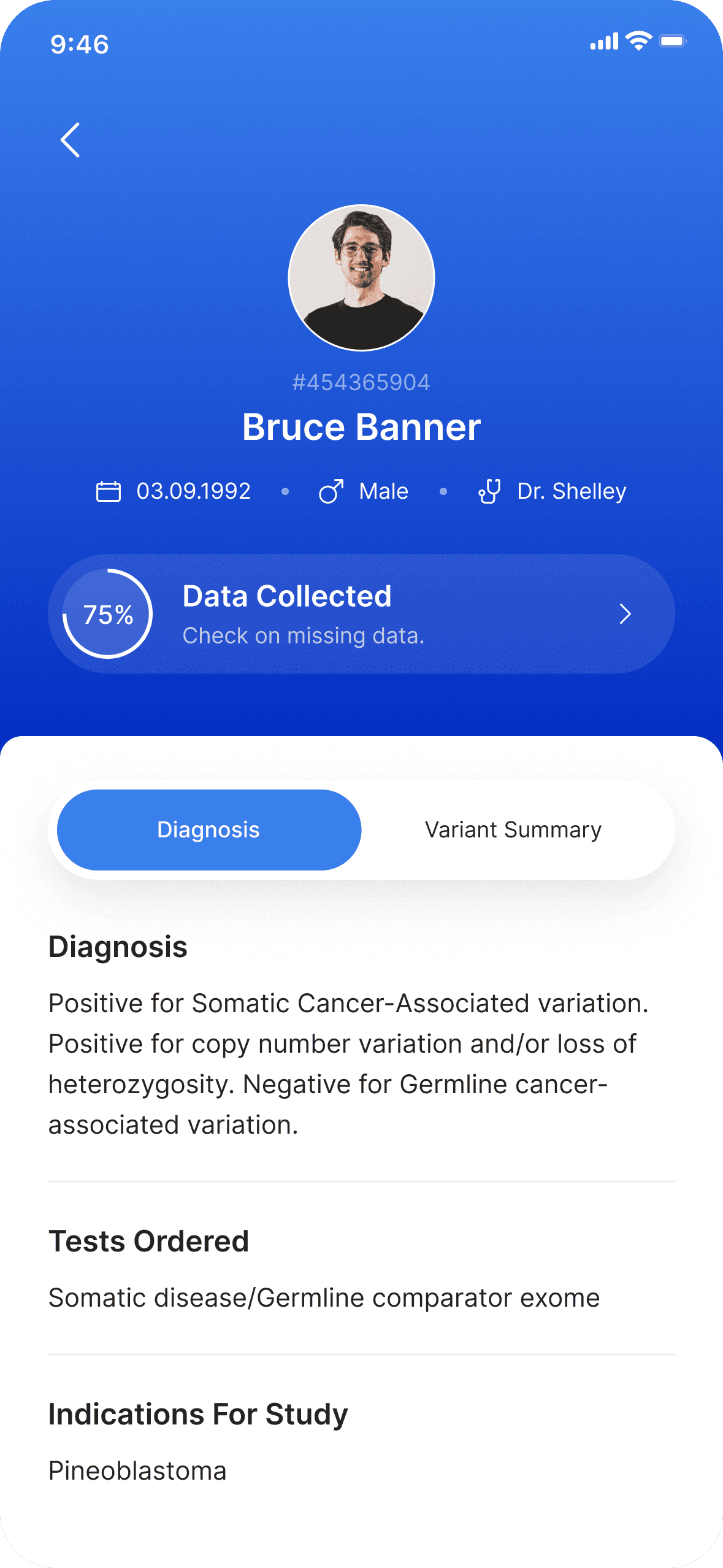
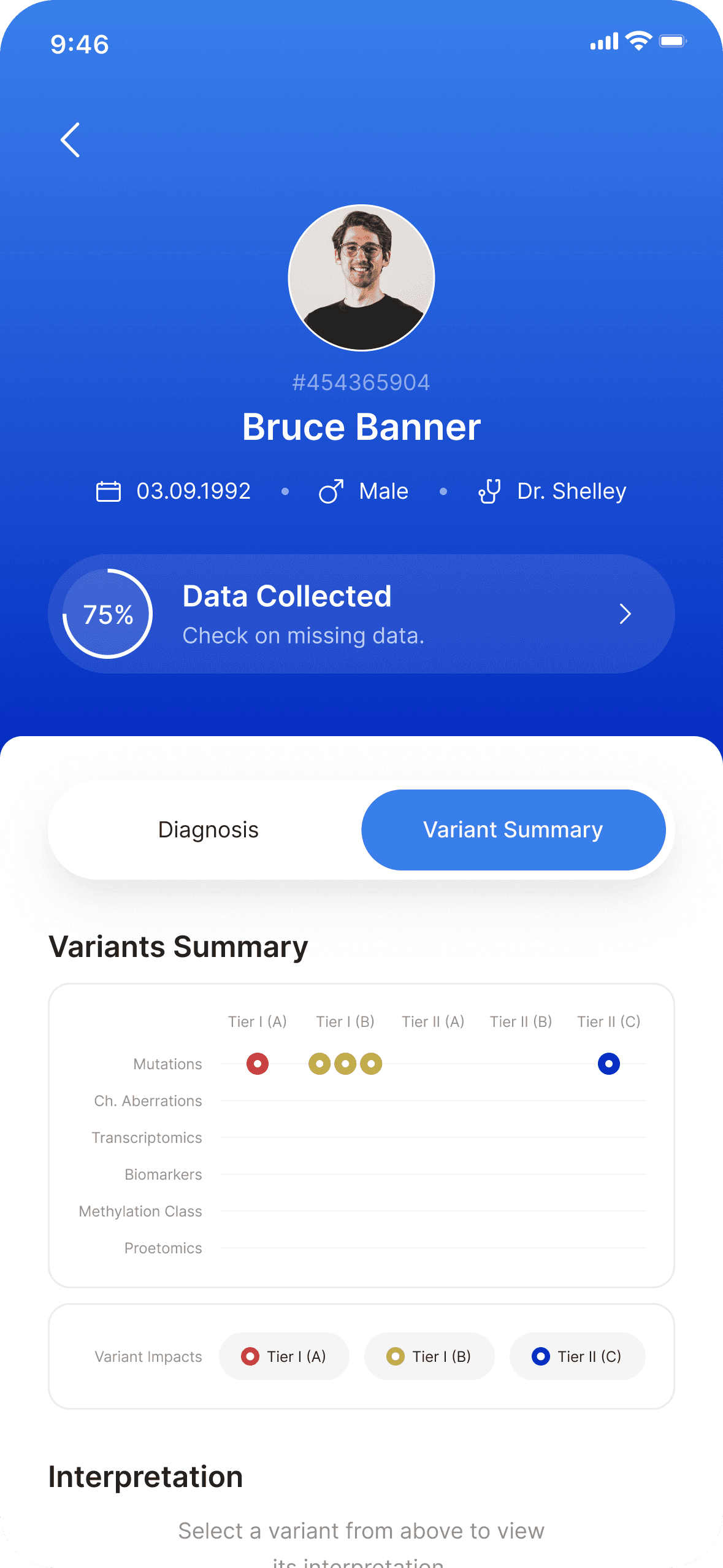
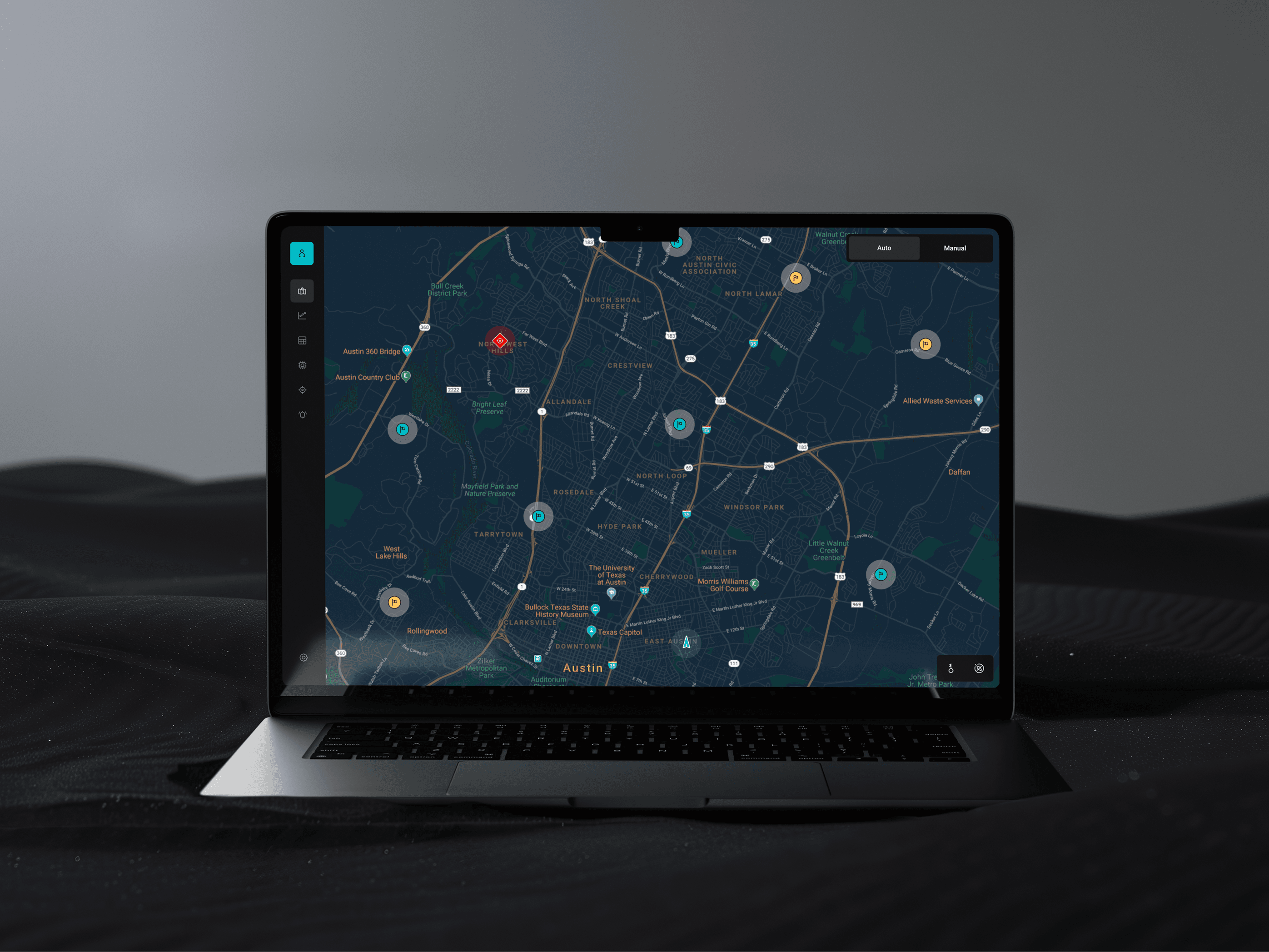
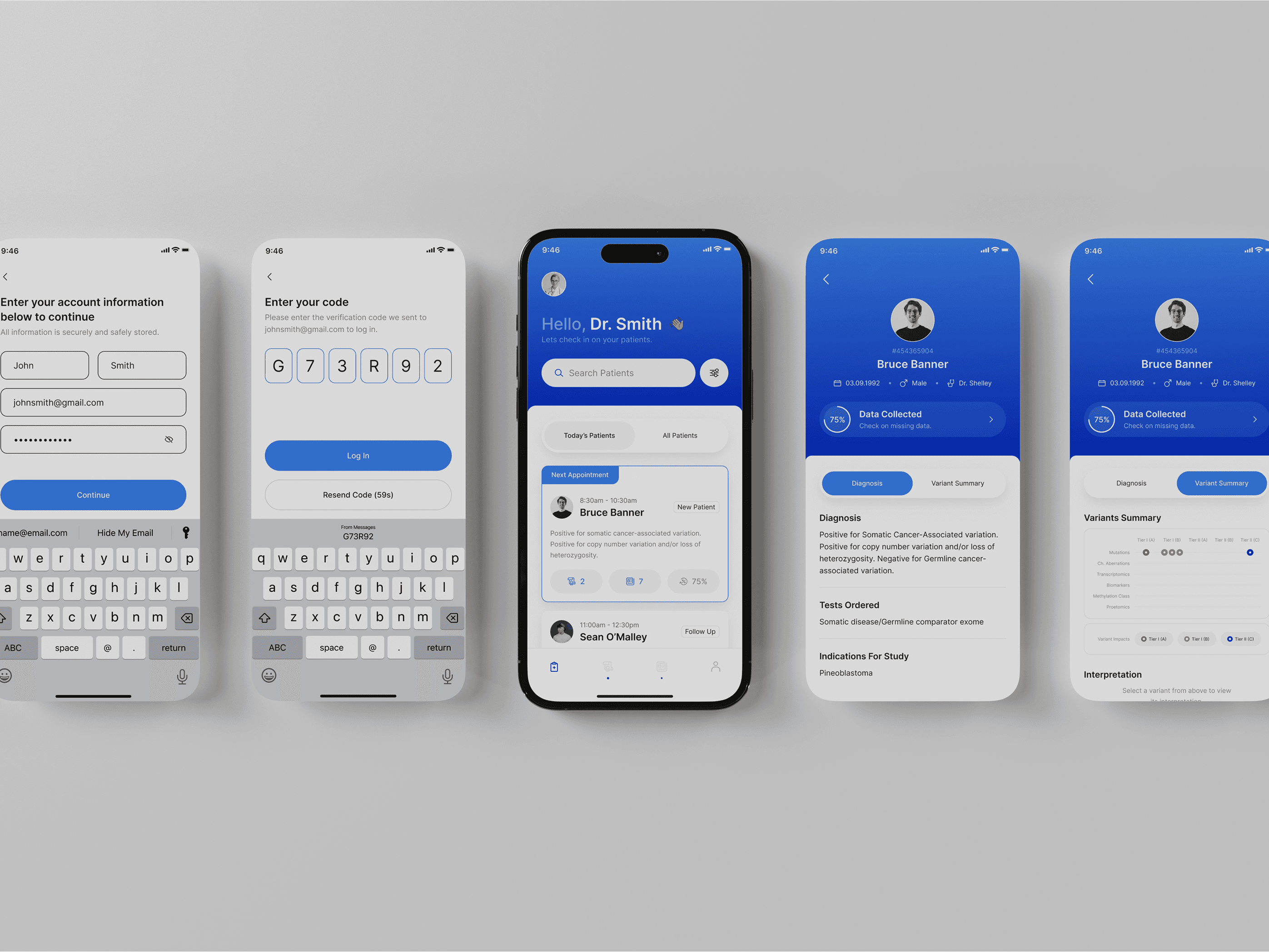
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.