DarkSaber Labs develops cutting-edge military software, providing real-time, data-driven solutions to enhance decision-making, operational efficiency, and mission readiness for the U.S. and its allies
Industry
Defense Technology
Service
Mobile & Web App Design

The Problem
DarkSaber had a bold vision—to create a powerful, real-time military software platform—but they were starting entirely from scratch. Tracking friendly and enemy beacons, monitoring radio frequencies, and building target packages were essential tasks, yet without a dedicated system, operators had to rely on scattered tools that slowed them down. Mobile users needed a way to see live radio frequencies around them with precise directional details, while desktop users required a robust interface to analyze signals and build target packages. They needed a seamless, intuitive platform that would bring everything together in one place, making missions faster, smarter, and more effective.
The Solution
To bring this vision to life, I designed a streamlined, intuitive platform that empowers users with real-time battlefield awareness. On mobile, operators can instantly visualize radio frequencies and their directional data, giving them crucial intelligence on the go. Meanwhile, the desktop experience provides powerful tools for analyzing signals and compiling detailed target packages, making mission planning more efficient than ever. Every element of the design was built for speed, clarity, and ease of use—ensuring that in high-stakes situations, users can focus on the mission, not the software. The result is a system that transforms the way DarkSaber’s teams operate, making complex tasks feel effortless and intuitive.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
Mid Fidelity Wireframes
Mid-fidelity wireframes define structure, flow, and key interactions, refining navigation and hierarchy before high-fidelity design.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#1A1A1A
#134F5B
#4ED0E1
#FFFFFF
Continue
Continue
Continue
Continue
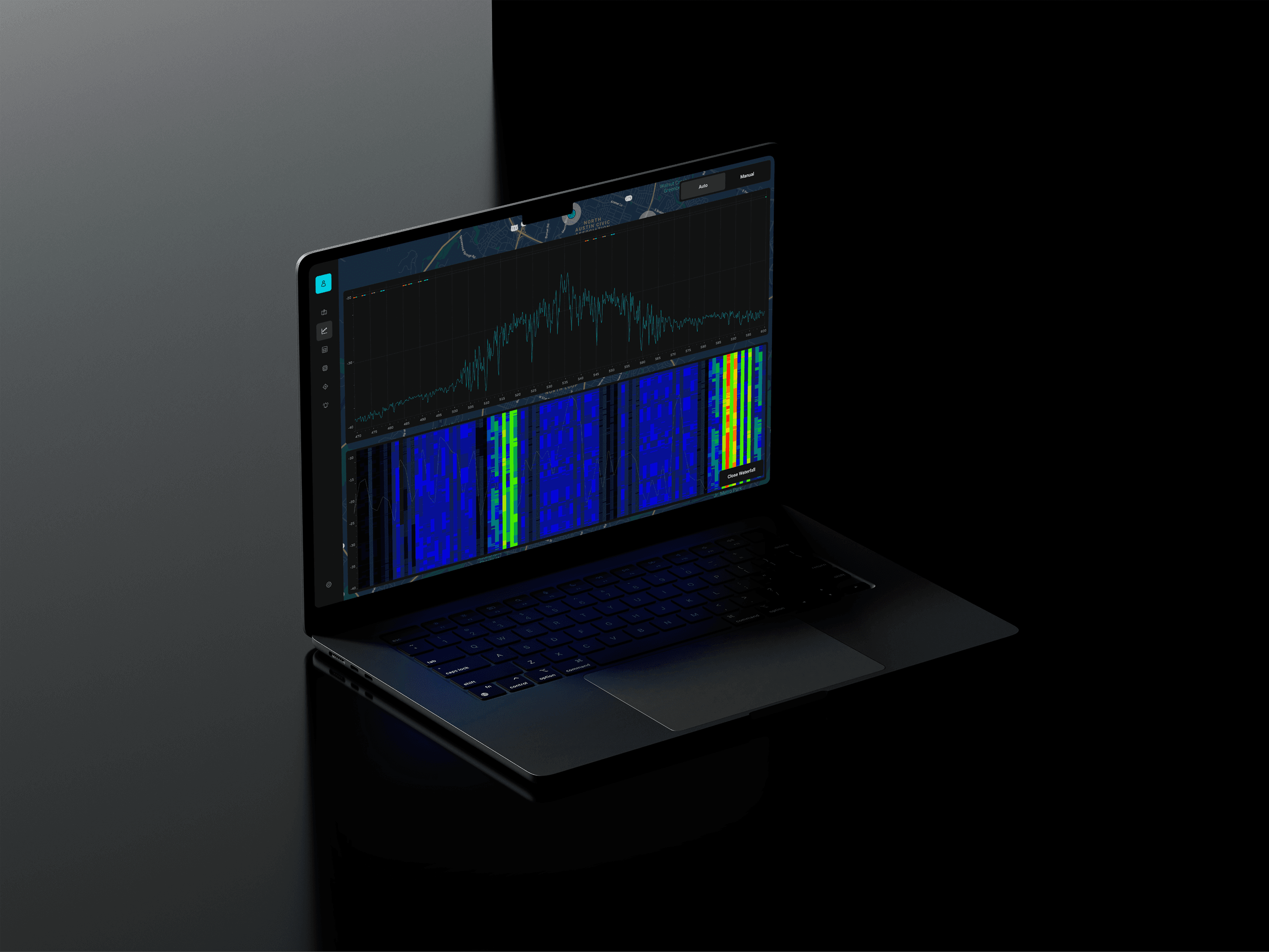
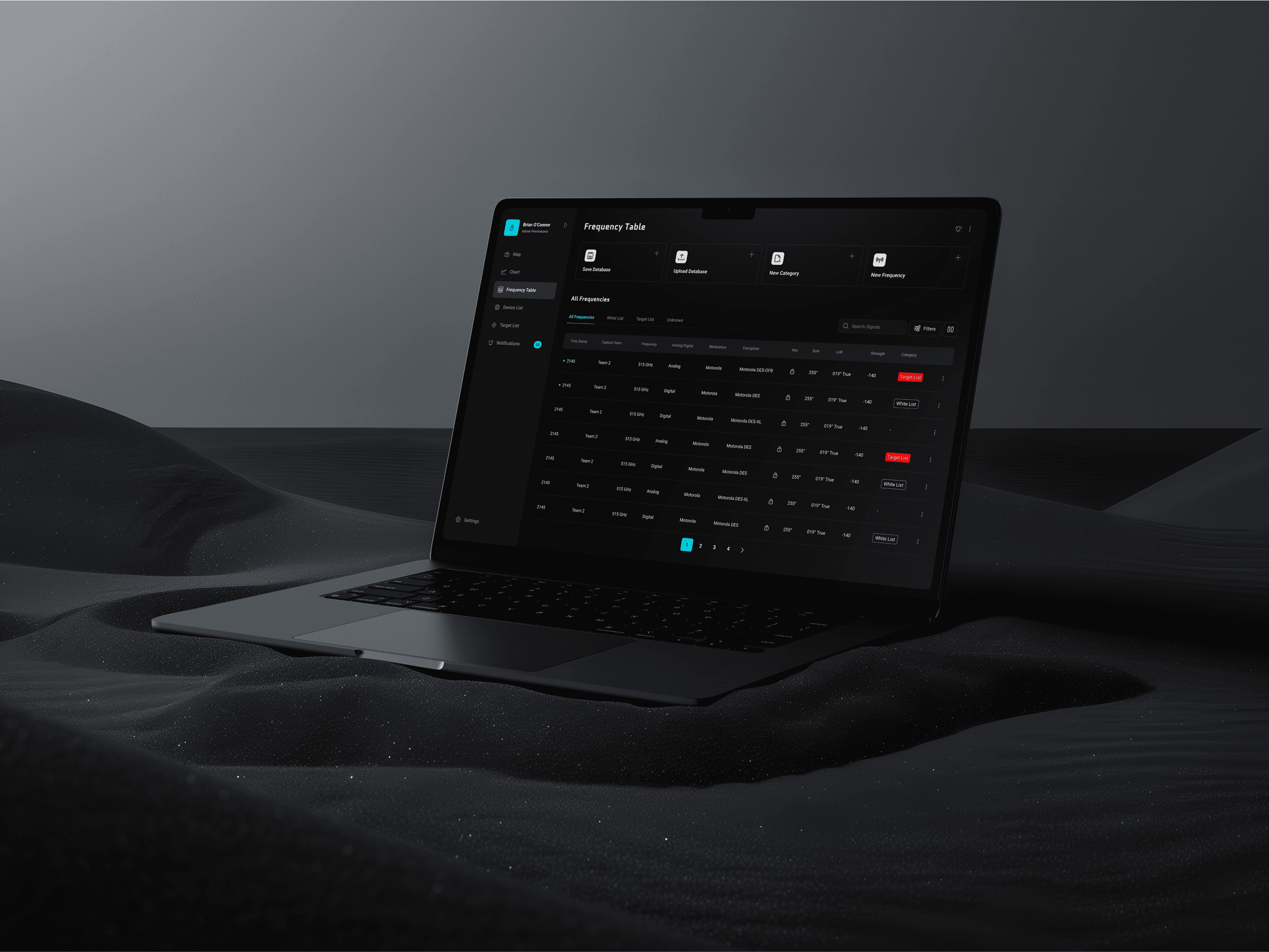
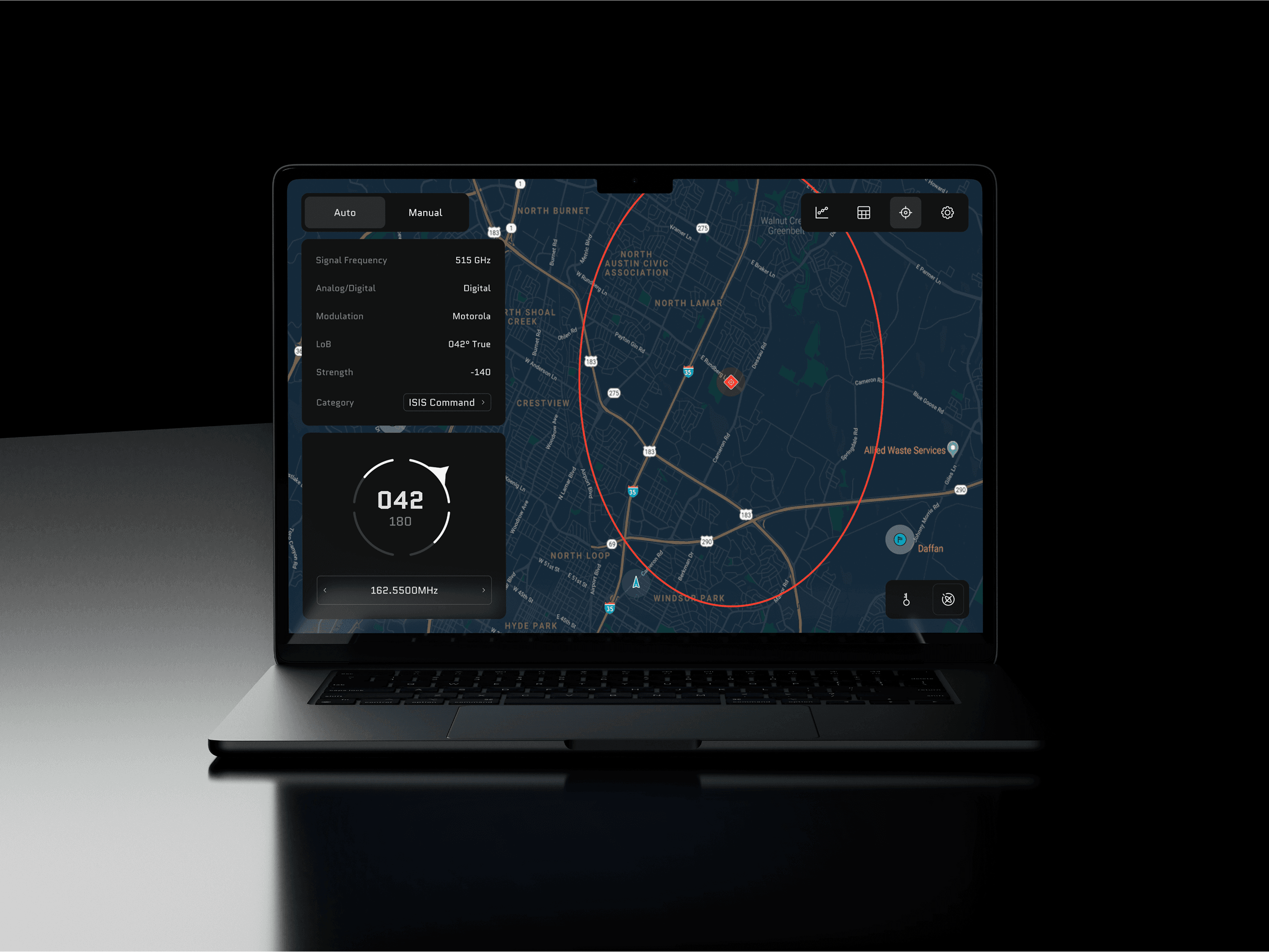
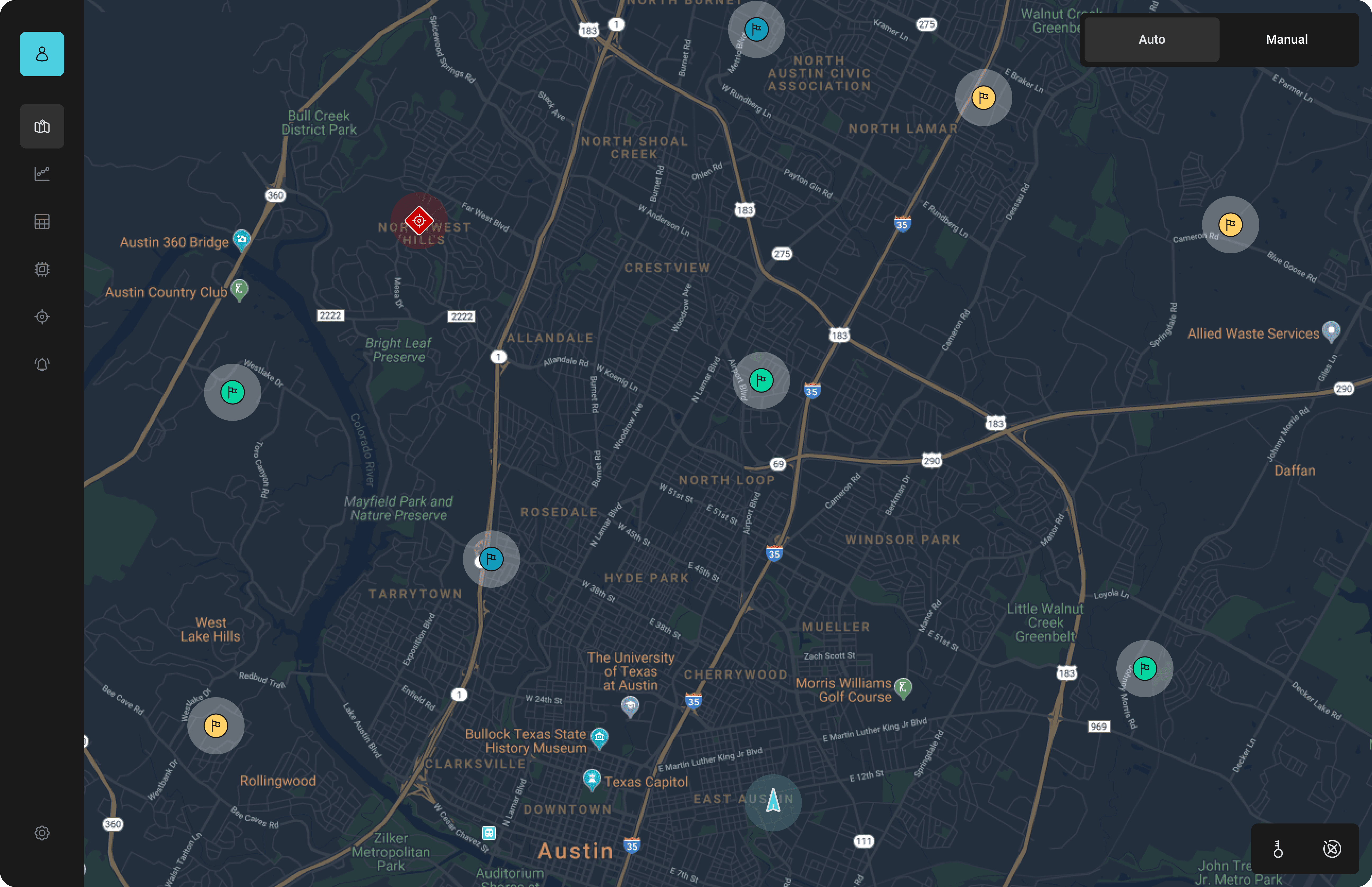
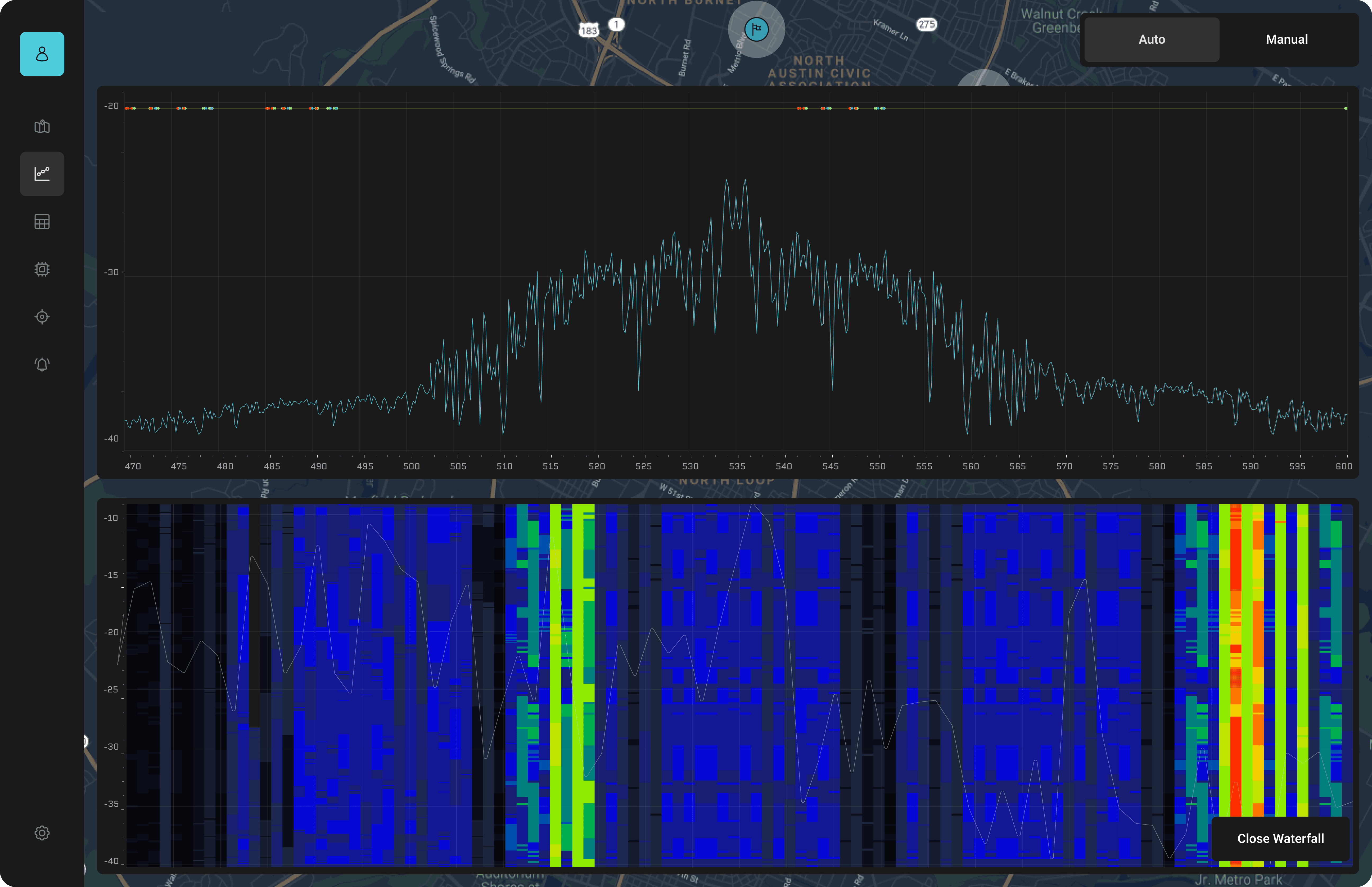
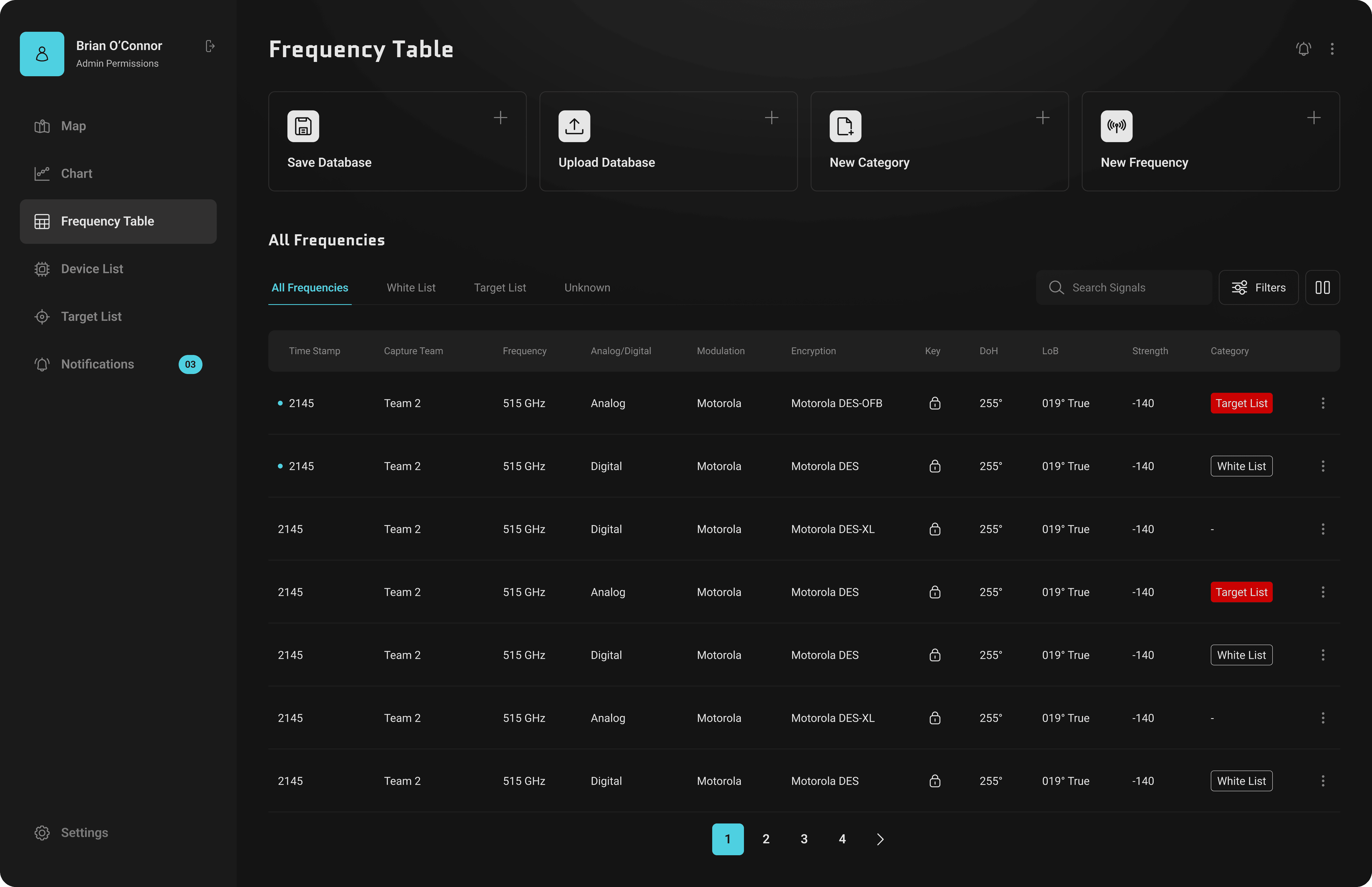
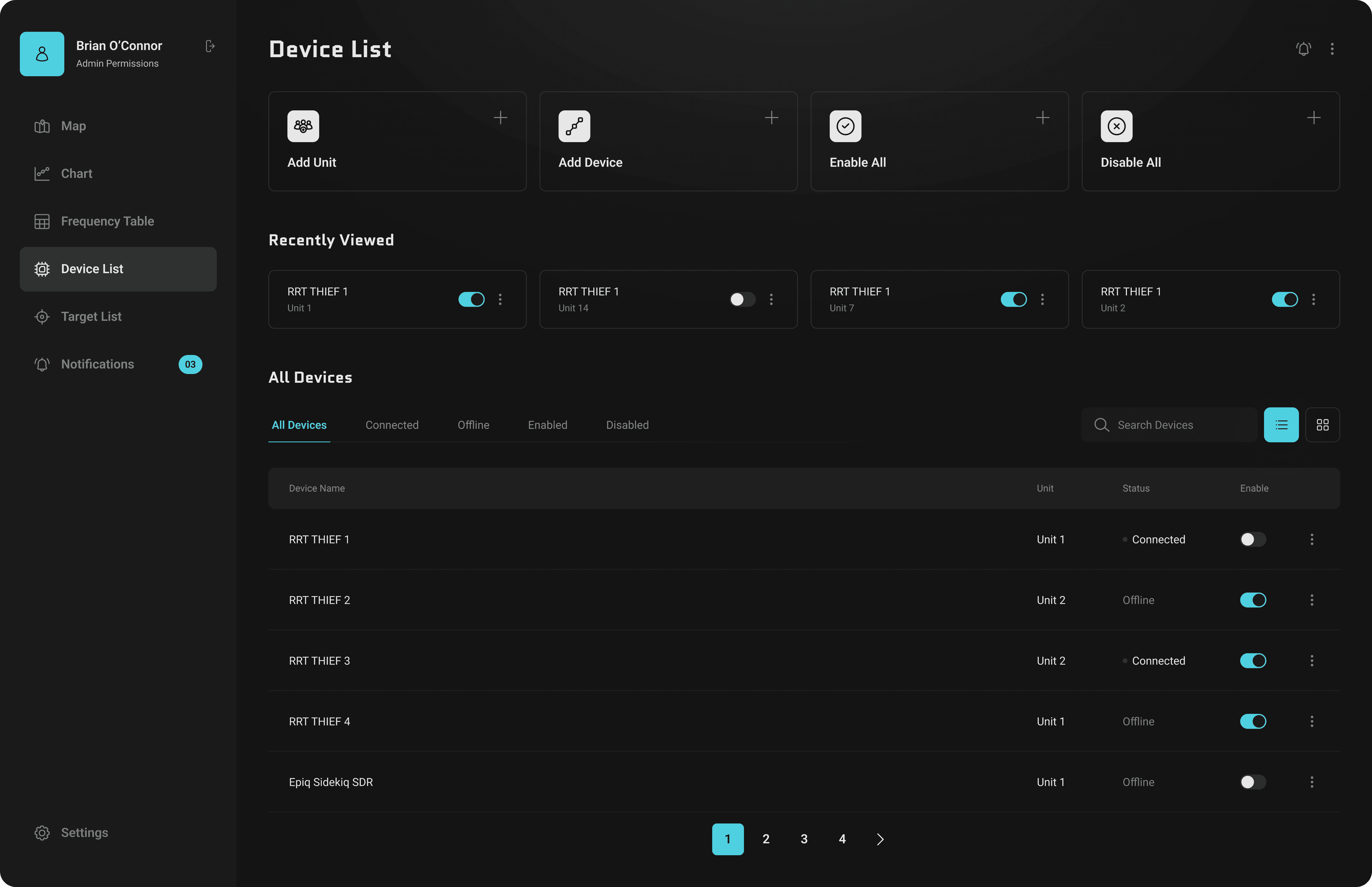
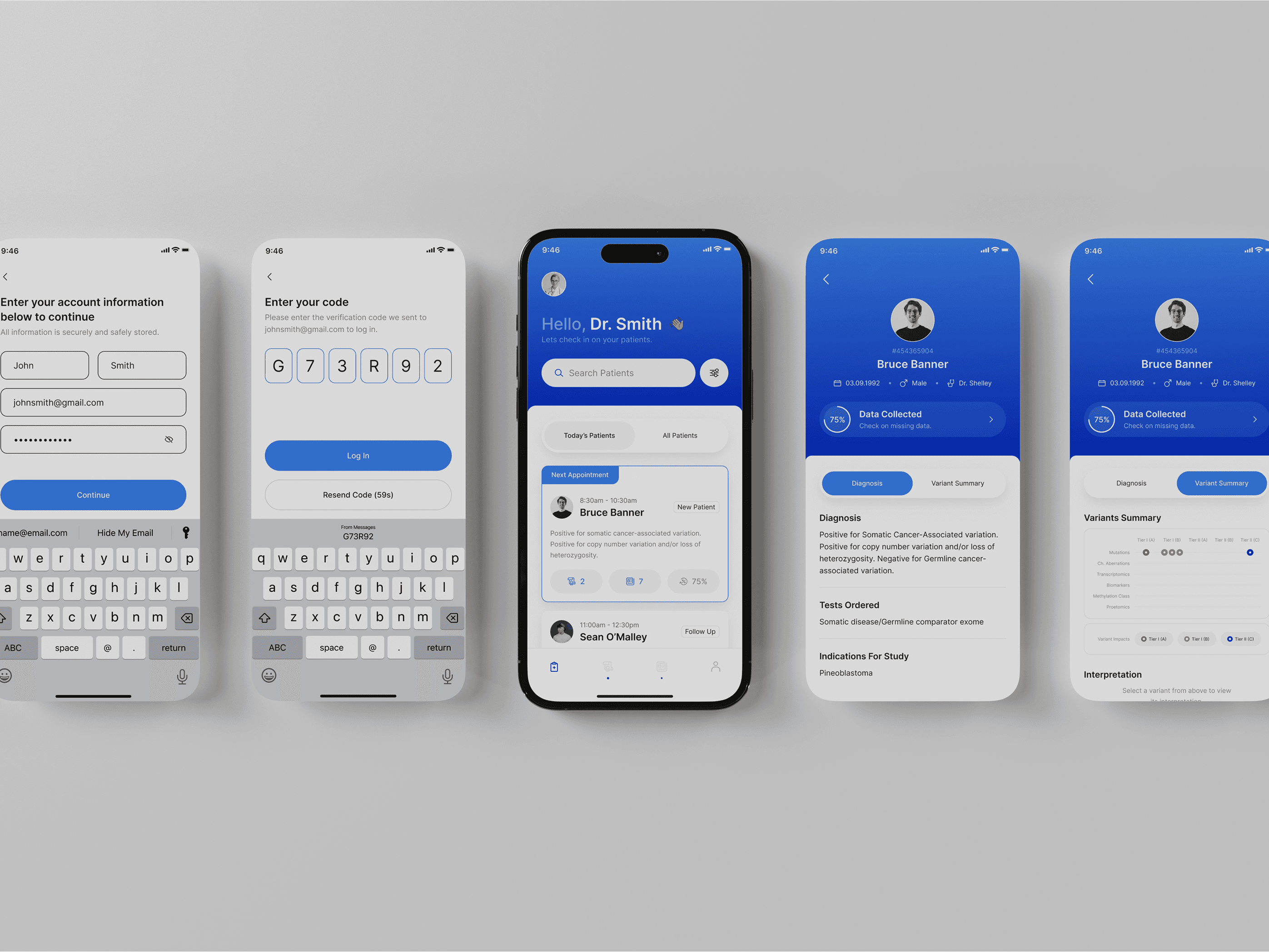
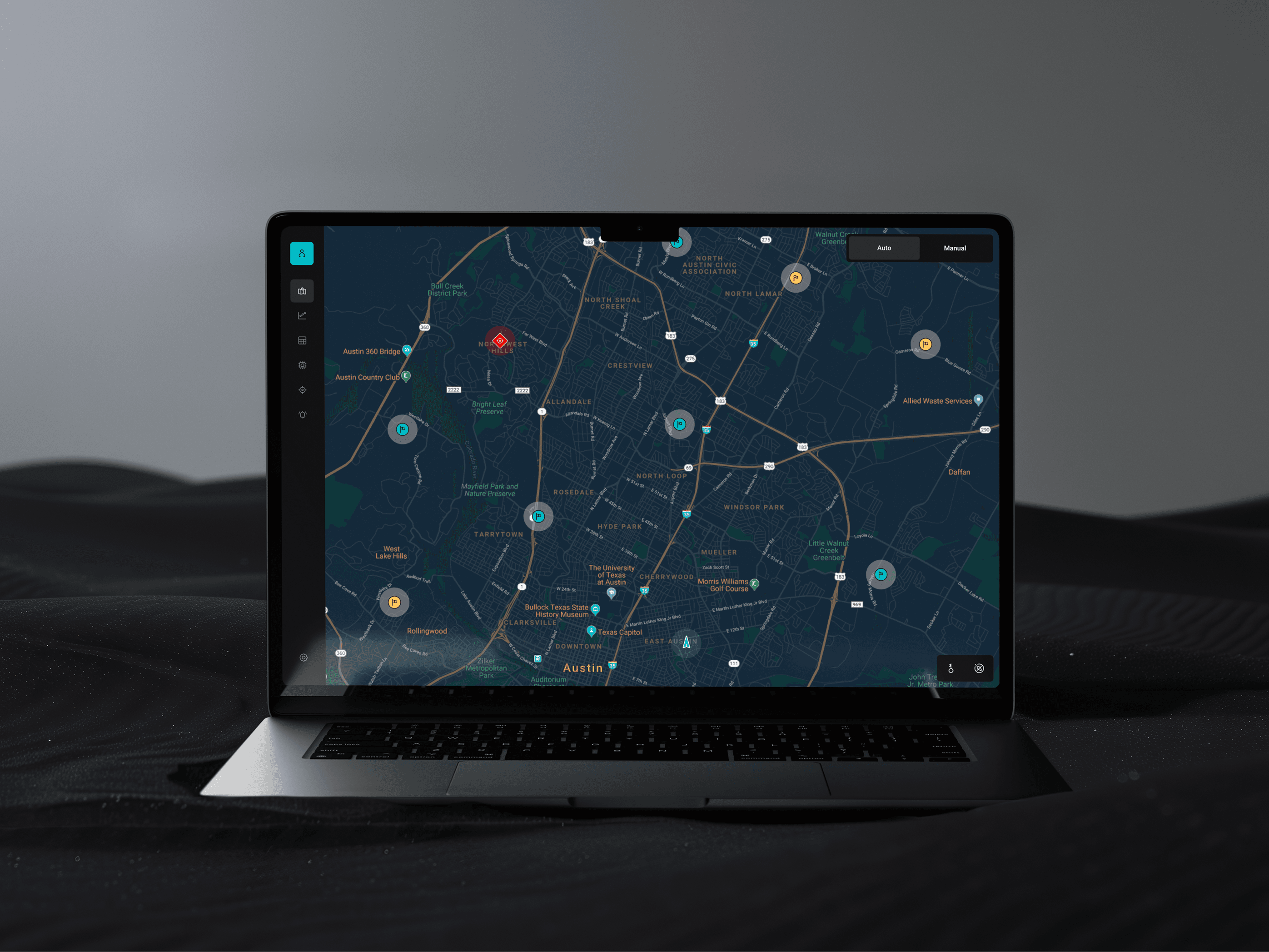
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.