Bébé Foodie helps parents introduce solid foods to their babies with expert-backed guidance, personalized meal plans, and a food tracker designed to support healthy eating habits.
Industry
Baby Care
Service
Mobile App

The Problem
Introducing solid foods to a baby should be an exciting milestone, but for many parents, it’s overwhelming. Without a dedicated app, Bébé Foodie’s vision of making this journey easier wasn’t yet a reality. Parents needed a simple way to track their baby’s meals, get expert-backed guidance, and confidently introduce new foods. Without a clear, user-friendly solution, many were left feeling unsure, stressed, and frustrated. Bébé Foodie needed an intuitive app that would take the guesswork out of starting solids and make mealtime a smoother experience for families.
The Solution
To bring this idea to life, I designed a beautifully simple and intuitive app that helps parents confidently navigate their baby’s food journey. With personalized meal plans, a built-in food tracker, and expert-backed guidance, everything parents need is now in one place. A clean interface and seamless navigation ensure they can quickly access recommendations without added stress. The result? A stress-free, supportive tool that makes introducing solids an enjoyable experience—for both babies and parents alike.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
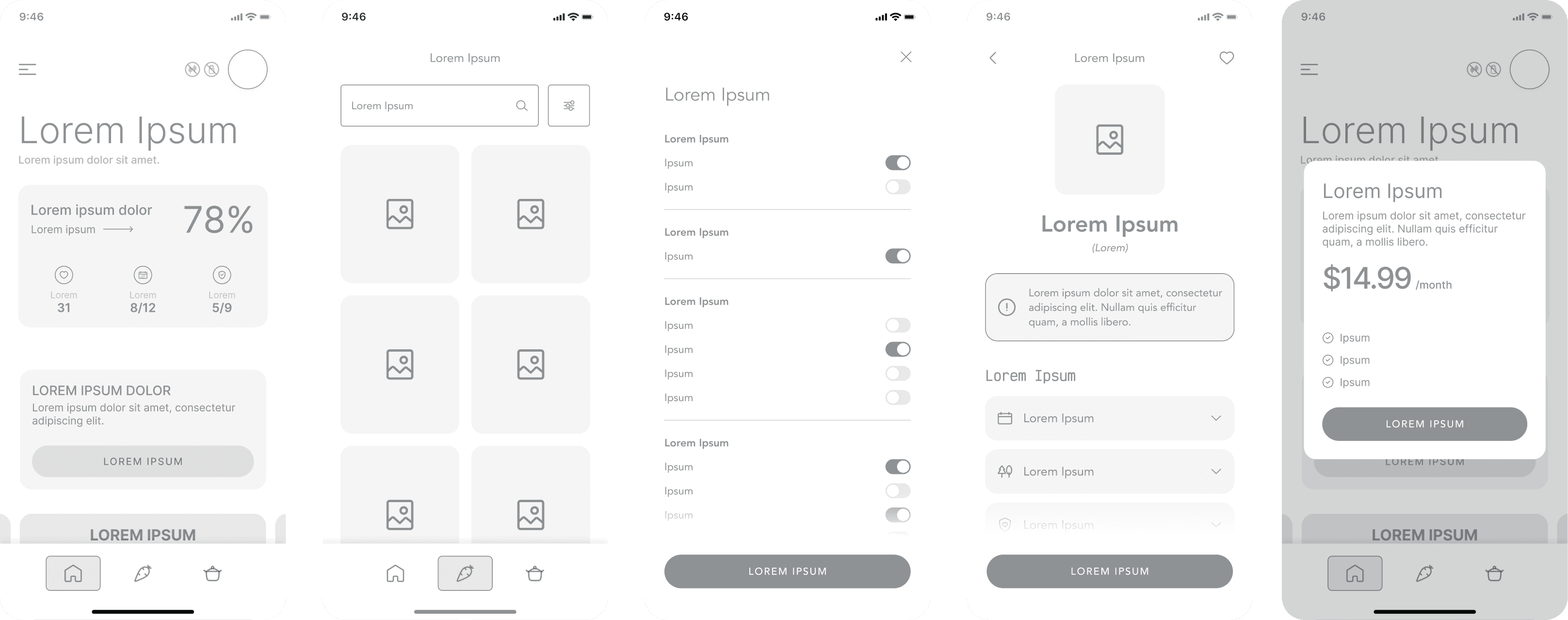
Mid Fidelity Wireframes
Mid-fidelity wireframes define structure, flow, and key interactions, refining navigation and hierarchy before high-fidelity design.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#F68F58
#FFDA41
#C9DDC9
Continue
Continue
Continue
Continue
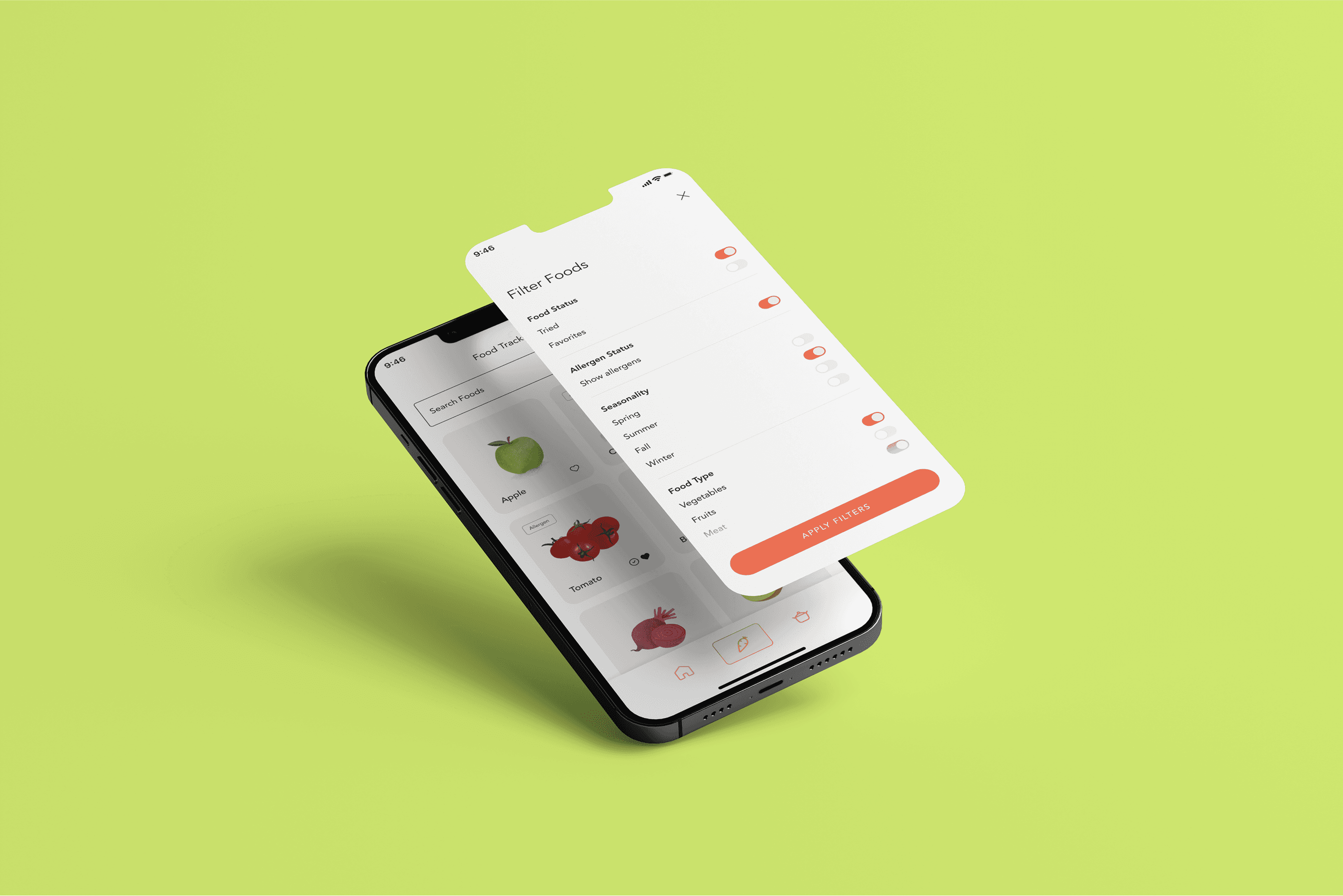
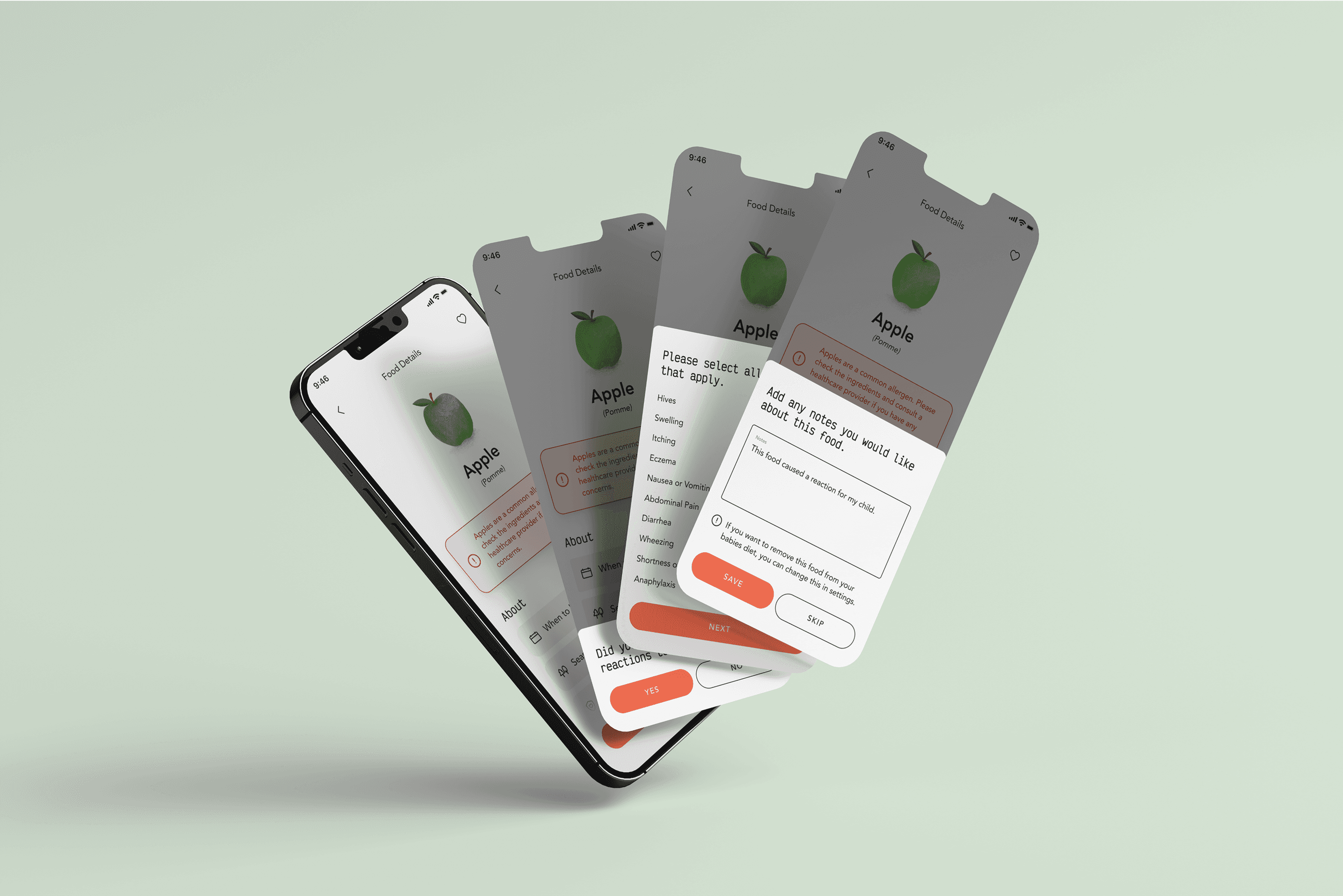
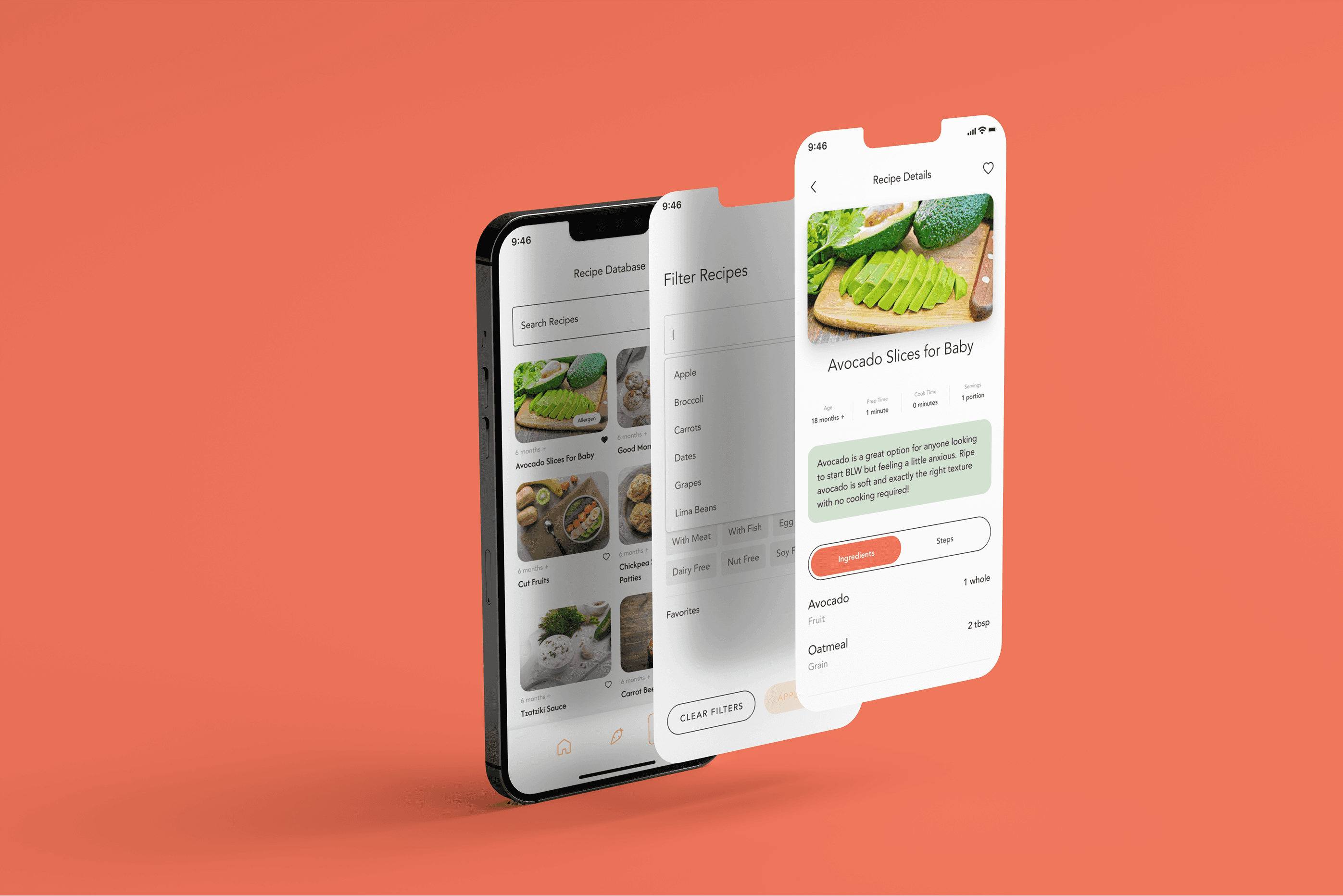
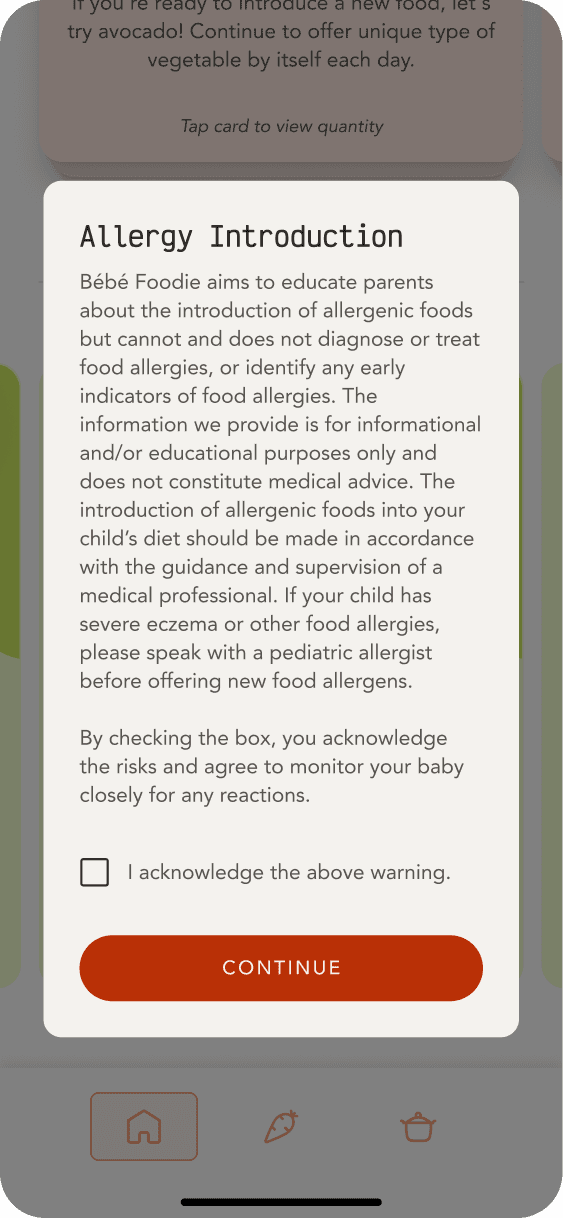
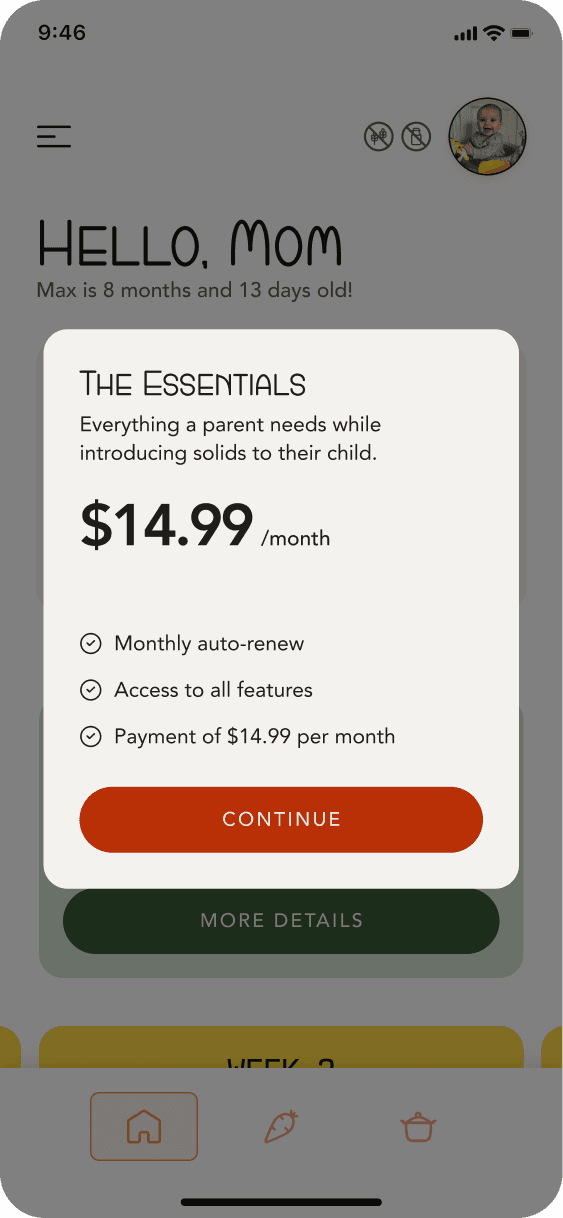
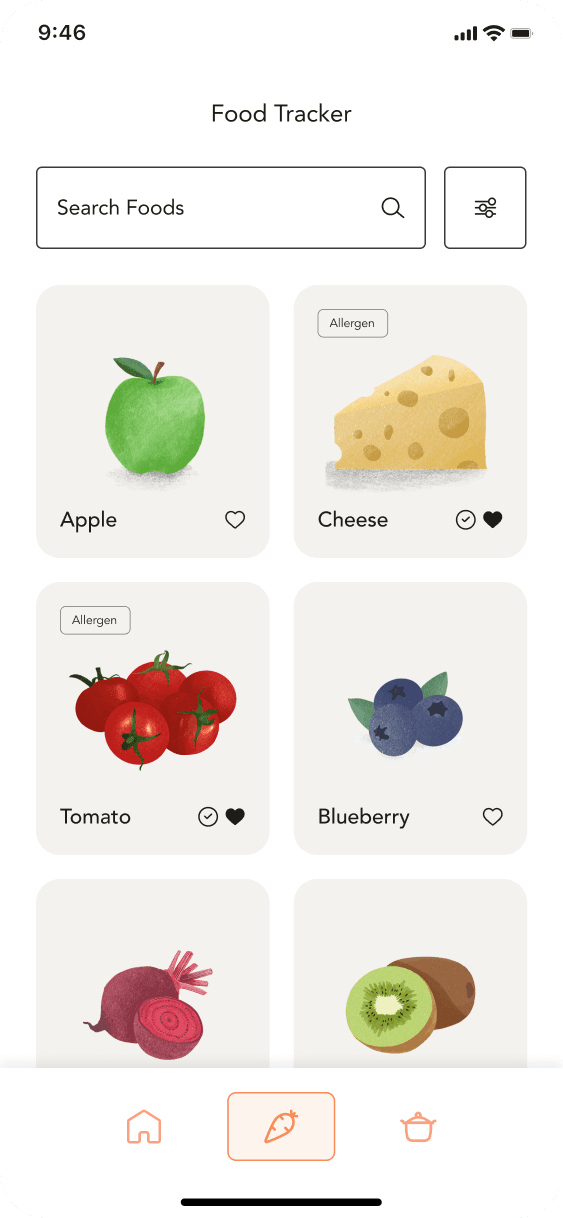
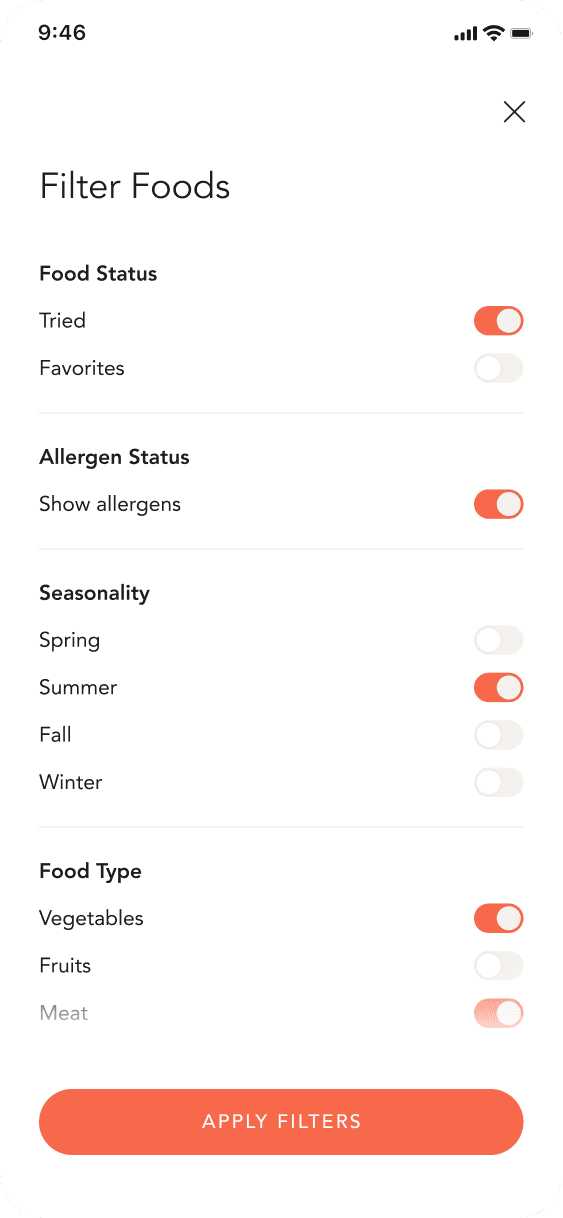
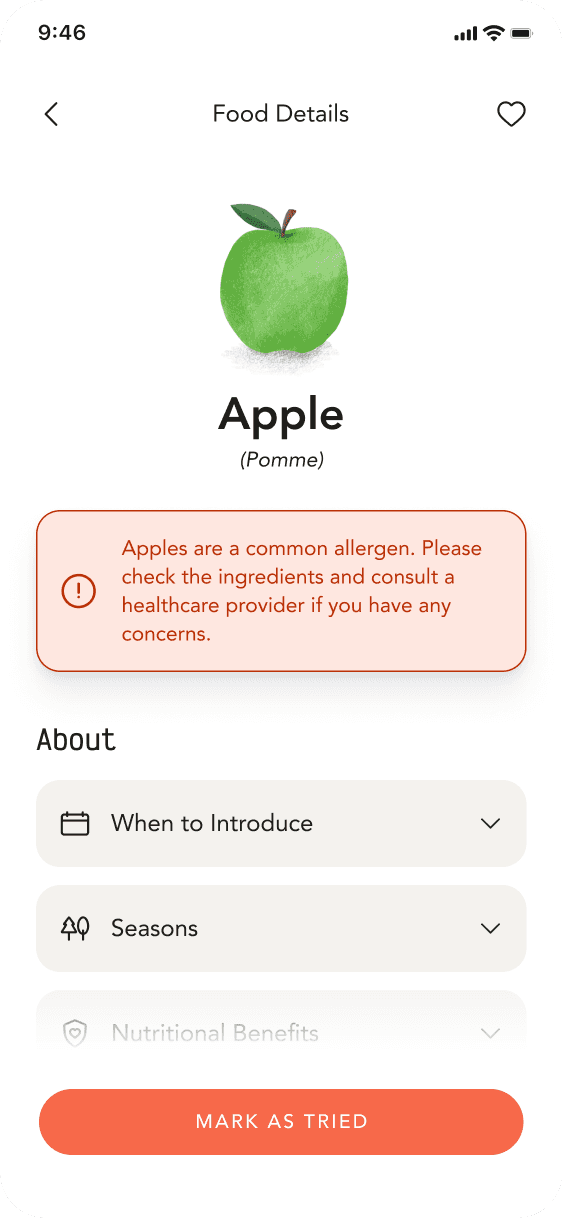
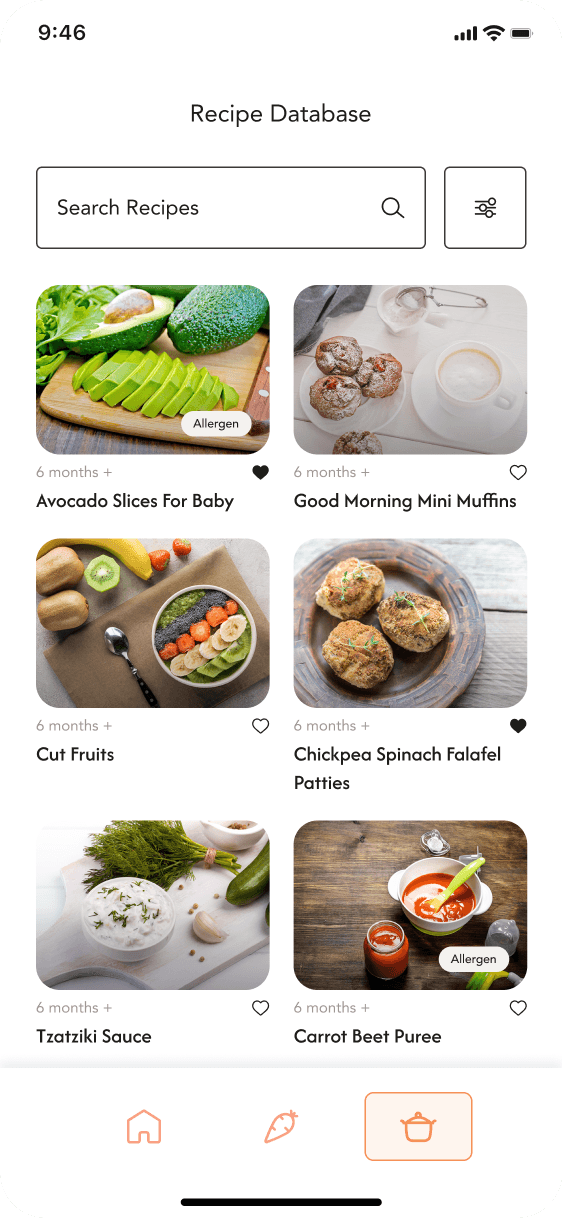
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.