Limitless is a platform that allows users to view, edit, and download fully customizable 3D models, ensuring seamless compatibility with any 3D printer
Industry
3D Printing
Service
Responsive Web App

The Problem
3D printing enthusiasts needed a better way to find, customize, and download models tailored to their specific printers, but most platforms lacked flexibility. Many users struggled with resizing and reformatting files, leading to printing errors and wasted materials. Without an intuitive system for personalizing models, both beginners and experienced makers faced unnecessary roadblocks. The process of preparing files for printing was often frustrating, requiring manual adjustments and troubleshooting that slowed down creativity. Limitless needed a platform that made 3D printing more accessible, allowing users to easily edit and optimize models for their unique setup while ensuring compatibility across different printer brands and formats.
The Solution
To solve this, I designed a powerful yet easy-to-use platform where users can seamlessly view, customize, and download 3D models optimized for their specific printer. With intuitive editing tools, smart compatibility features, and a user-friendly interface, Limitless removes the guesswork from 3D printing. Users can resize, adjust, and format models with precision, ensuring every print meets their exact specifications. By making the customization process more accessible, the platform empowers both hobbyists and professionals to bring their creative ideas to life effortlessly. Now, whether a user is a beginner or an expert, they can fine-tune their designs with confidence and create high-quality prints without hassle.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
Mid Fidelity Wireframes
Mid-fidelity wireframes define structure, flow, and key interactions, refining navigation and hierarchy before high-fidelity design.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#101014
#7237E5
#1ED492
#FFFFFF
Continue
Continue
Continue
Continue
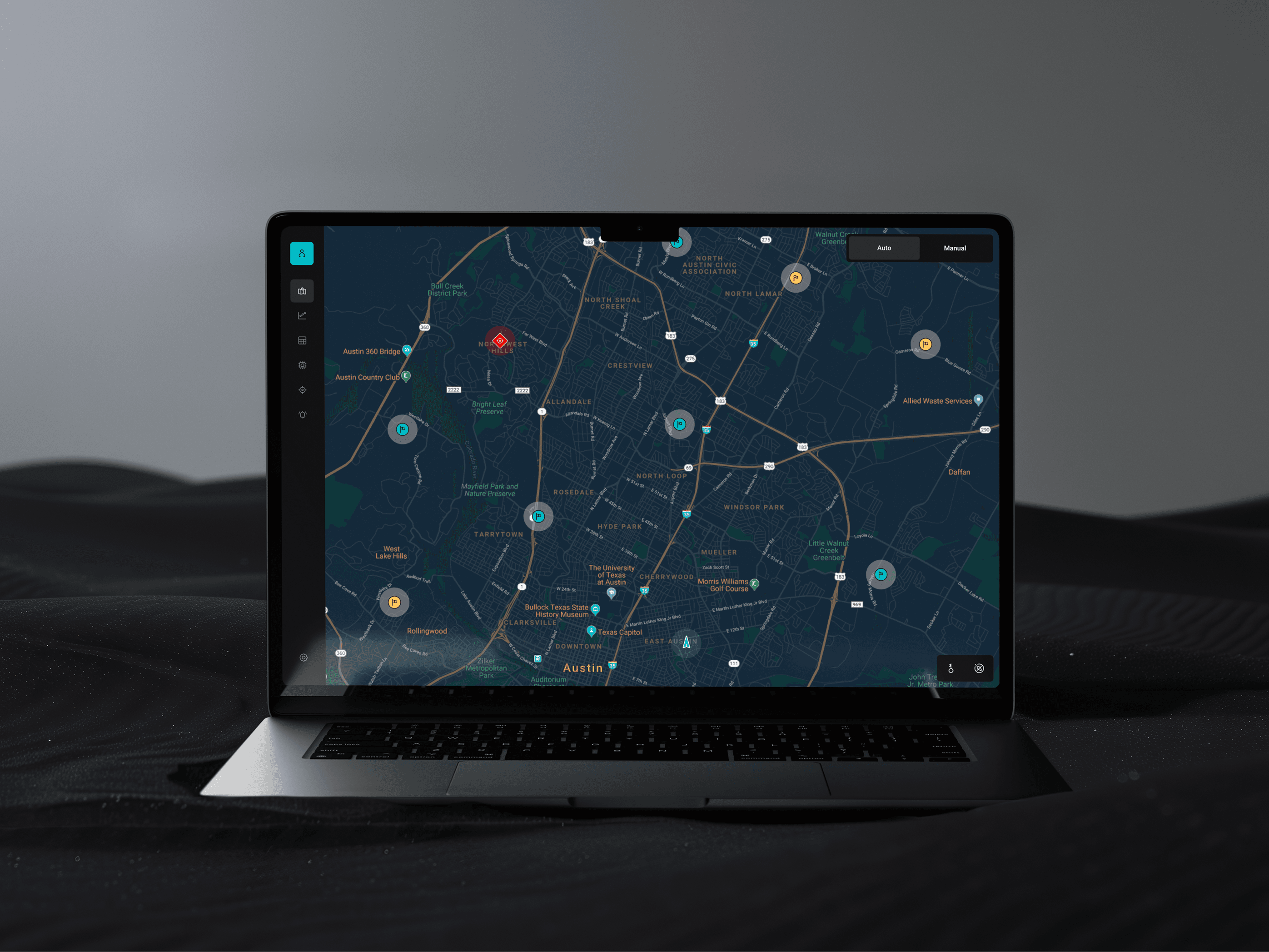
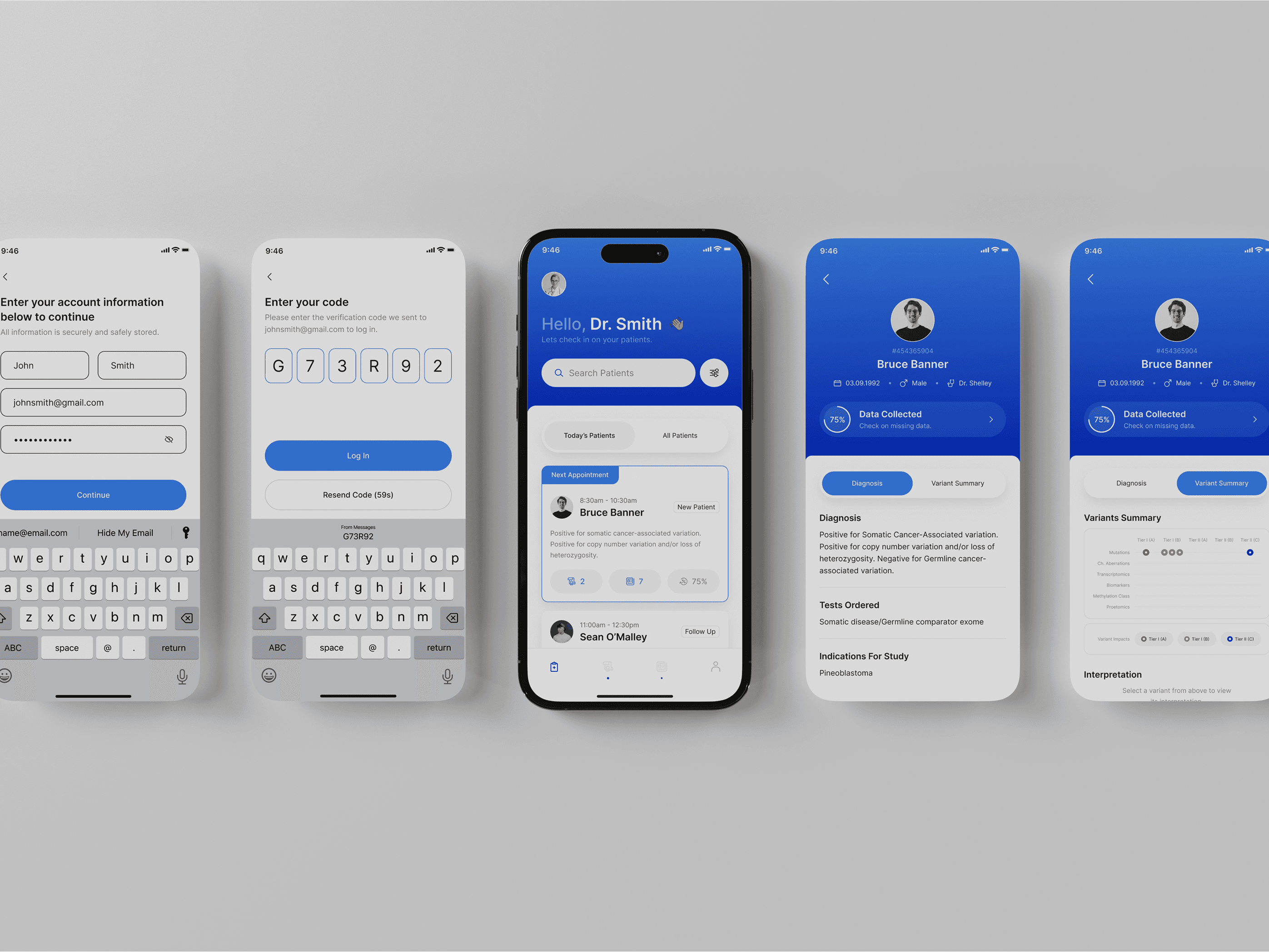
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.