A sleek, user-friendly website for an AI conference, designed to highlight event details, speakers, and sessions. The intuitive layout ensures easy navigation, seamless registration, and quick access to key information.
Industry
Artificial Intelligence
Service
Website

The Problem
LAI lacked a dedicated website, making it difficult for potential attendees to find essential event details in one place. Without a centralized platform, information about speakers, the agenda, and ticket registration was scattered, leading to a fragmented user experience and potential attendee drop-off.
The Solution
I designed a streamlined landing page that serves as a central hub for conference attendees. The site provides clear event details, highlights key speakers and their affiliated companies, features a dedicated agenda section, and offers a seamless registration process. Attendees can easily claim a free ticket and receive confirmation upon successful sign-up, ensuring a smooth and engaging user experience.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
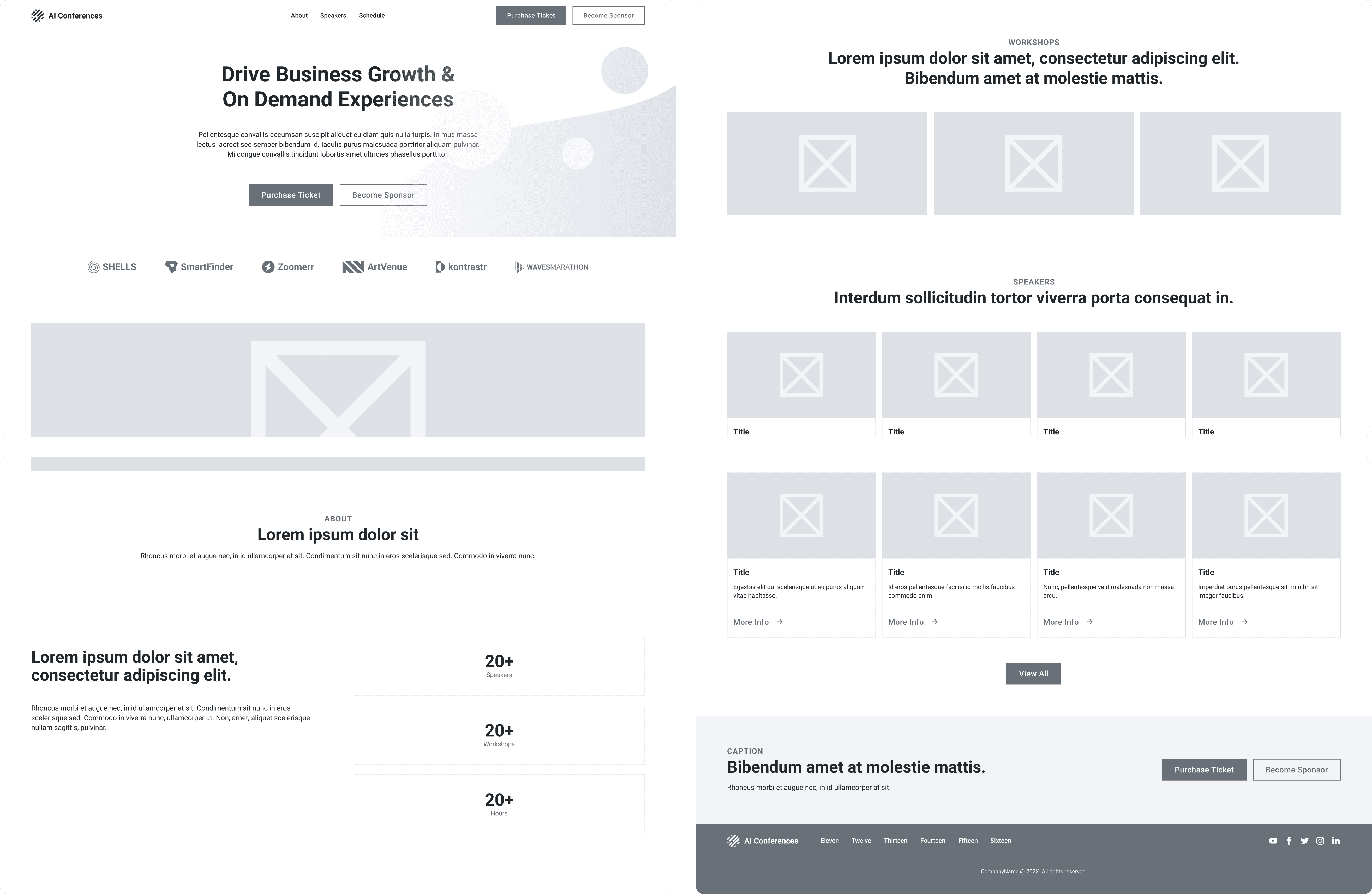
Mid Fidelity Wireframes
Mid-fidelity wireframes define structure, flow, and key interactions, refining navigation and hierarchy before high-fidelity design.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#181818
#A166FF
#FFFFFF
Continue
Continue
Continue
Continue
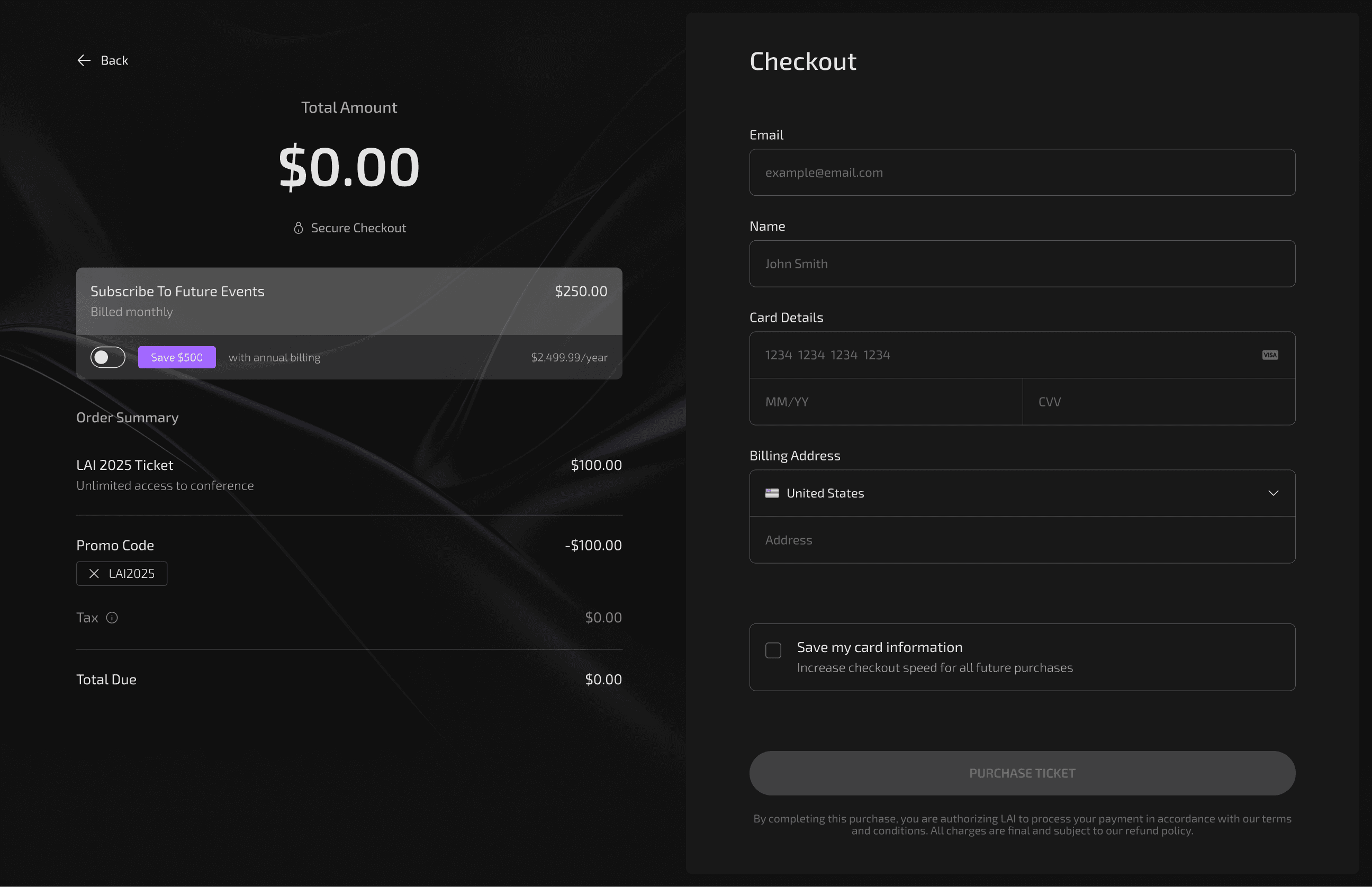
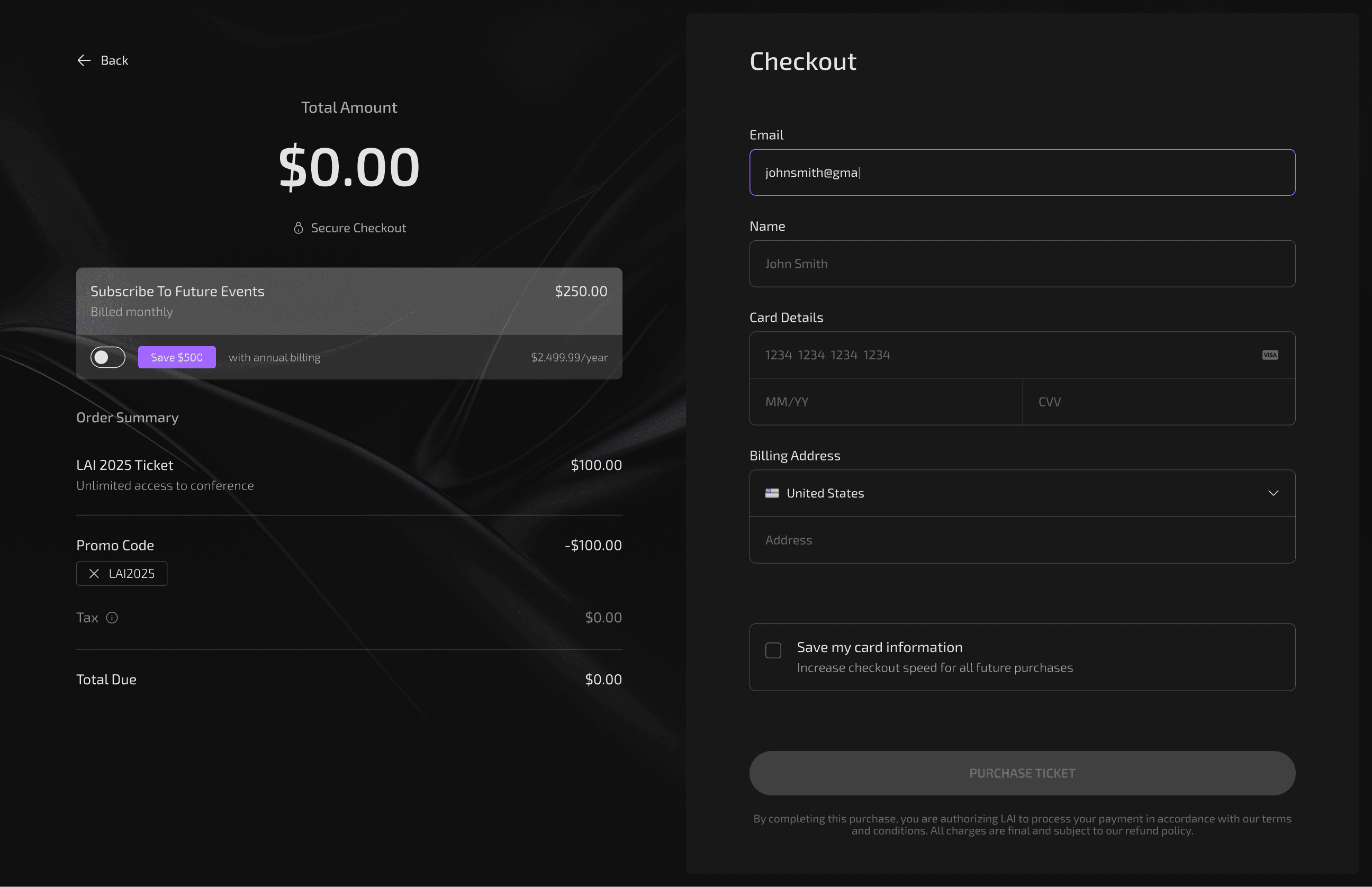
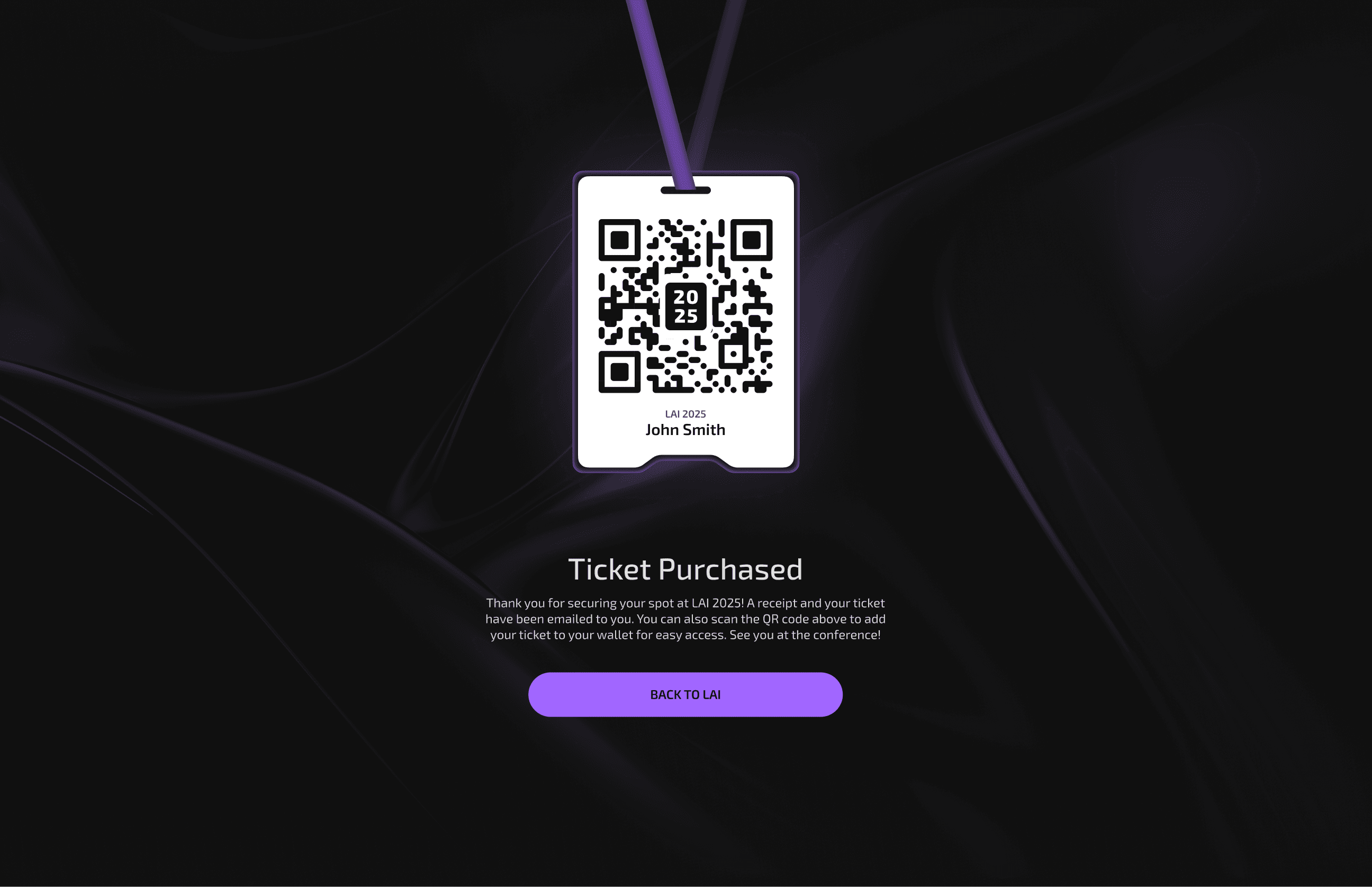
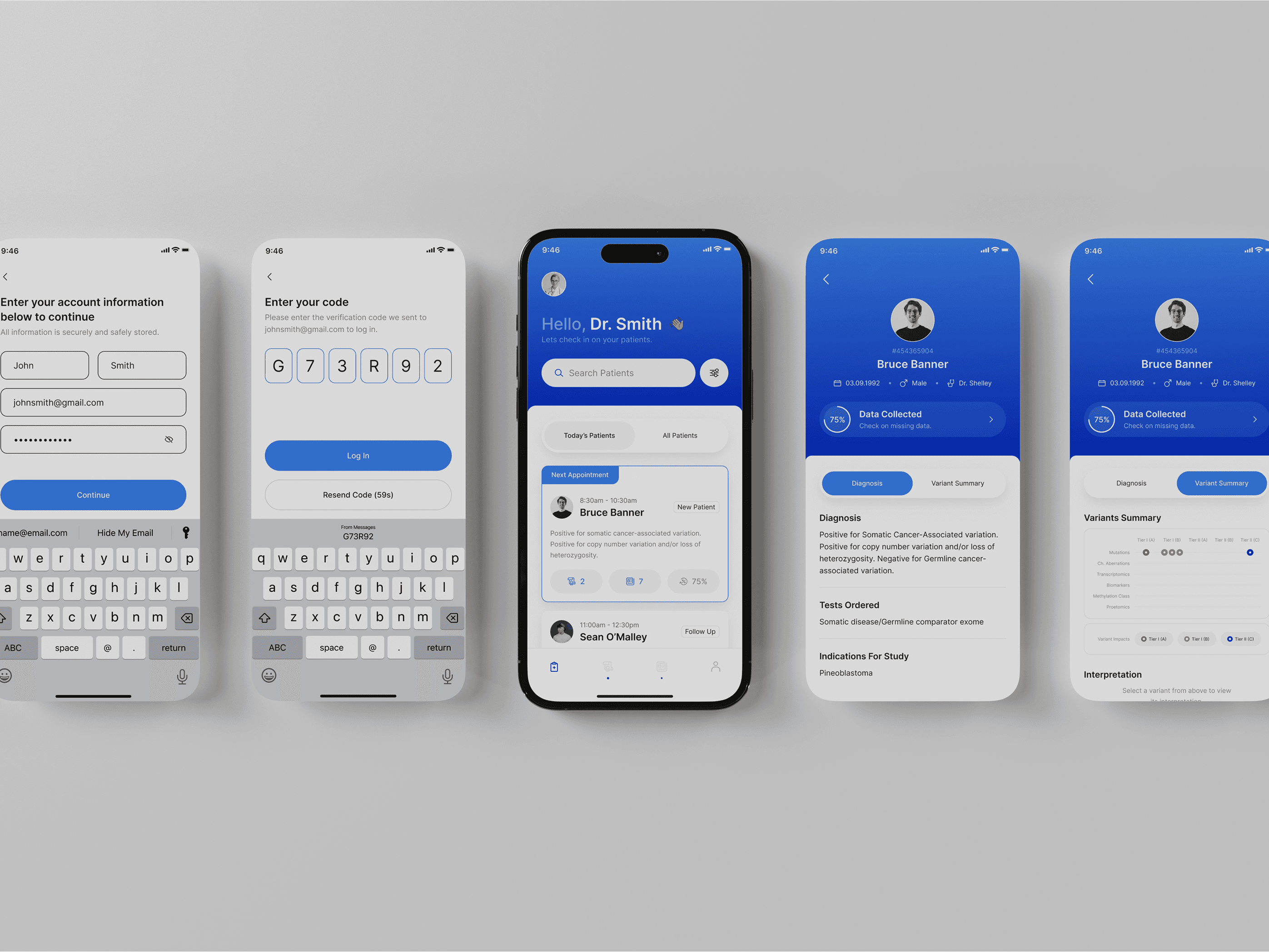
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.