Delve is a competitive intelligence and risk advisory firm specializing in public affairs, providing clients with actionable insights to navigate disruptions, leverage opportunities, and change outcomes
Industry
Business Intelligence
Service
Web App

The Problem
Delve had a wealth of valuable insights, but without a dedicated platform, managing and delivering their competitive intelligence reports was inefficient. Clients had to sift through scattered documents and presentations, making it difficult to track updates and access critical information when they needed it most. The lack of an intuitive system meant insights weren’t always actionable or easy to digest. Delve needed a streamlined, interactive platform that made accessing and analyzing intelligence effortless for their clients.
The Solution
To solve this, I designed a sleek, intuitive platform that transforms how Delve delivers intelligence. Now, clients can easily access reports, track updates, and explore insights in an organized, user-friendly interface. By improving navigation, structuring data presentation, and enhancing searchability, I made sure users can quickly find and act on the information that matters most. The result? A powerful, efficient tool that helps clients make smarter decisions with ease.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
Mid Fidelity Wireframes
Mid-fidelity wireframes define structure, flow, and key interactions, refining navigation and hierarchy before high-fidelity design.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#000000
#444444
#FFFFFF
#CA3F43
Continue
Continue
Continue
Continue
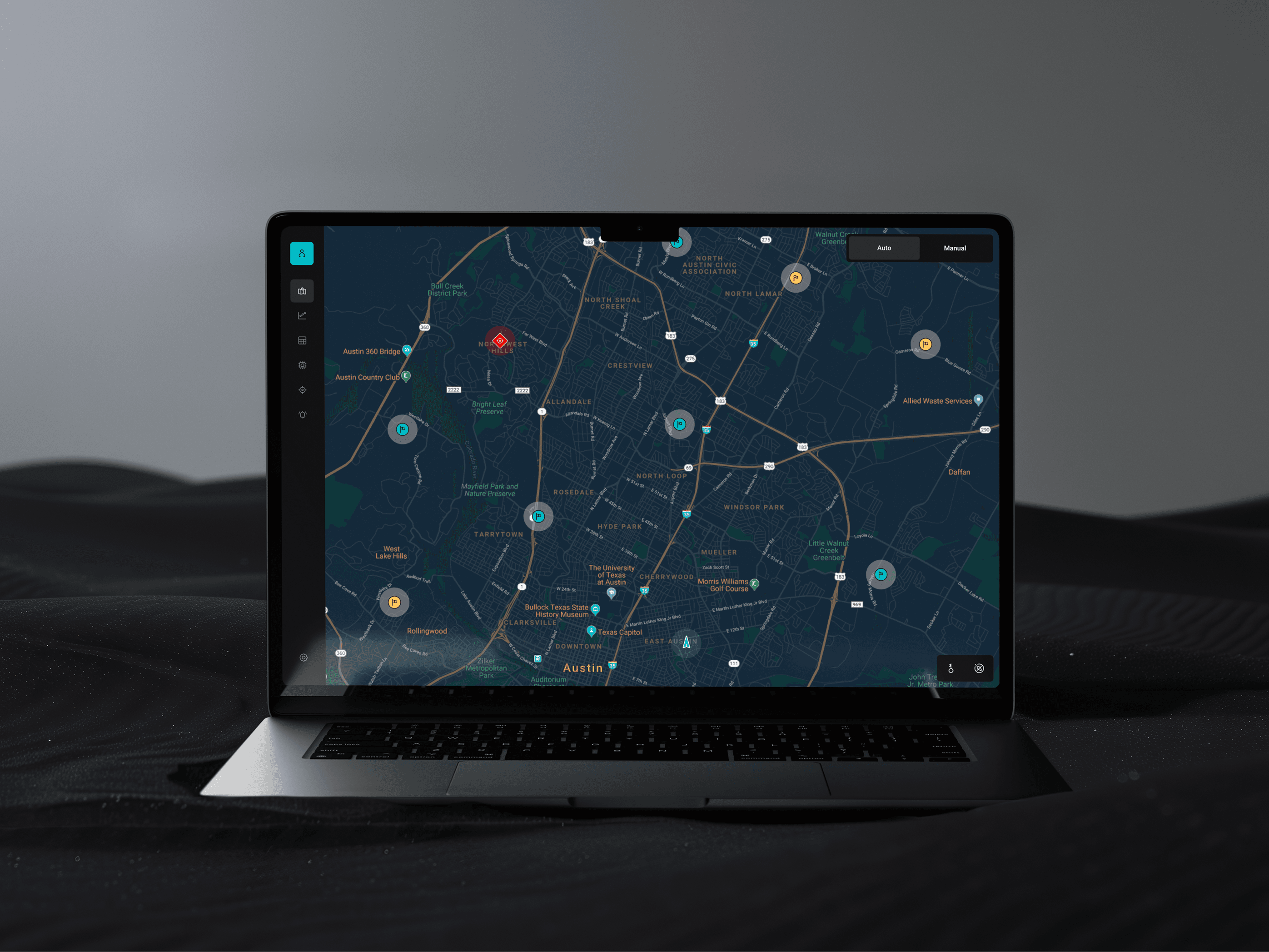
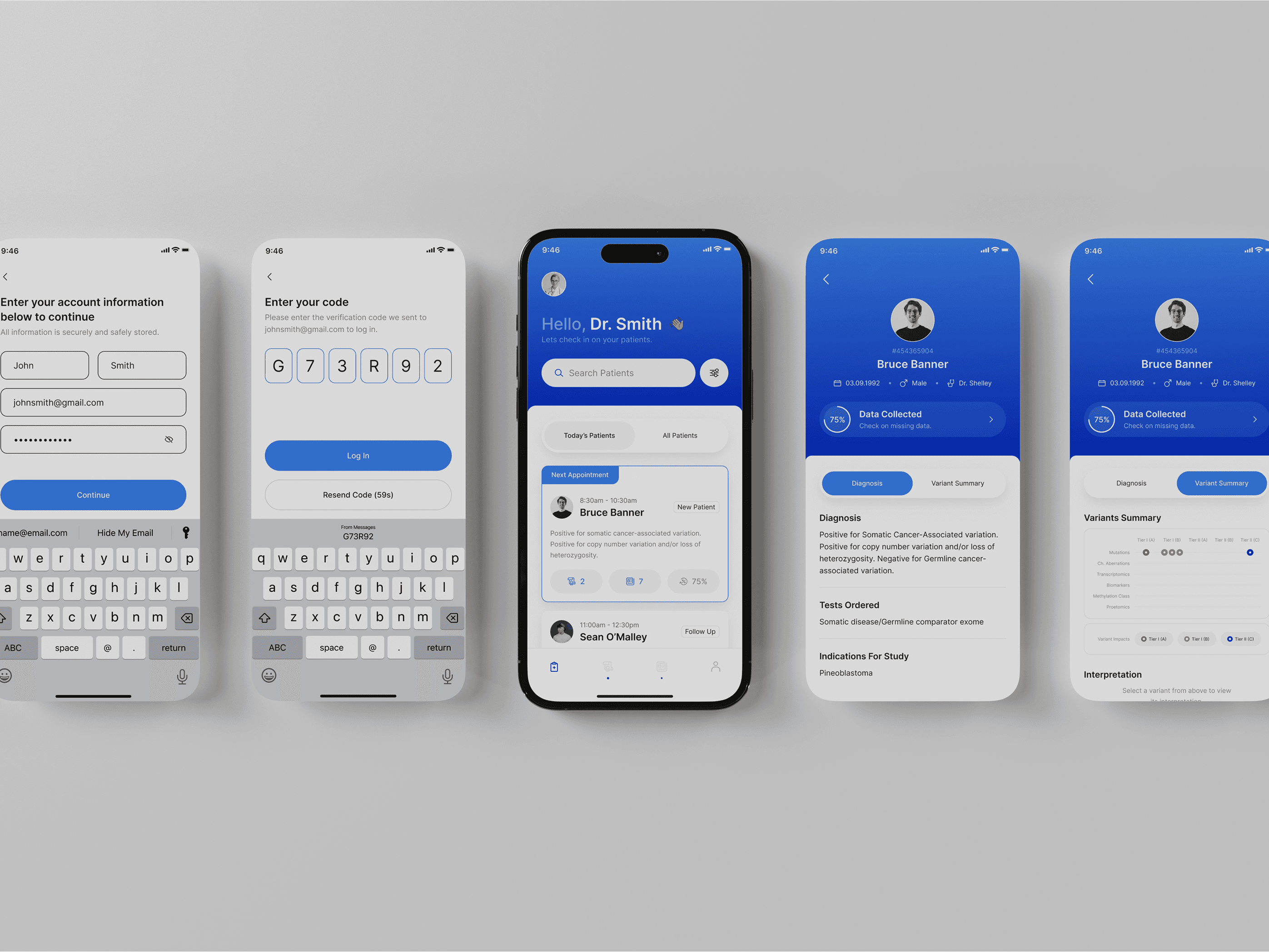
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.