BarometerXP (BXP) uses game-based learning to help teams improve communication, collaboration, and workplace culture through interactive and science-backed experiences
Industry
Corporate Training
Service
Web Application

The Problem
BXP’s old system made team-building feel like managing slides, not games. Facilitators struggled to keep activities interactive, and organizing teams or tracking progress was clunky. BXP needed a seamless, engaging platform to make team-building fun again.
The Solution
I designed an interactive platform that lets facilitators create, manage, and track games effortlessly. With a clean interface, real-time interactions, and smooth navigation, team-building is now easier to run, more engaging to play, and way more fun.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
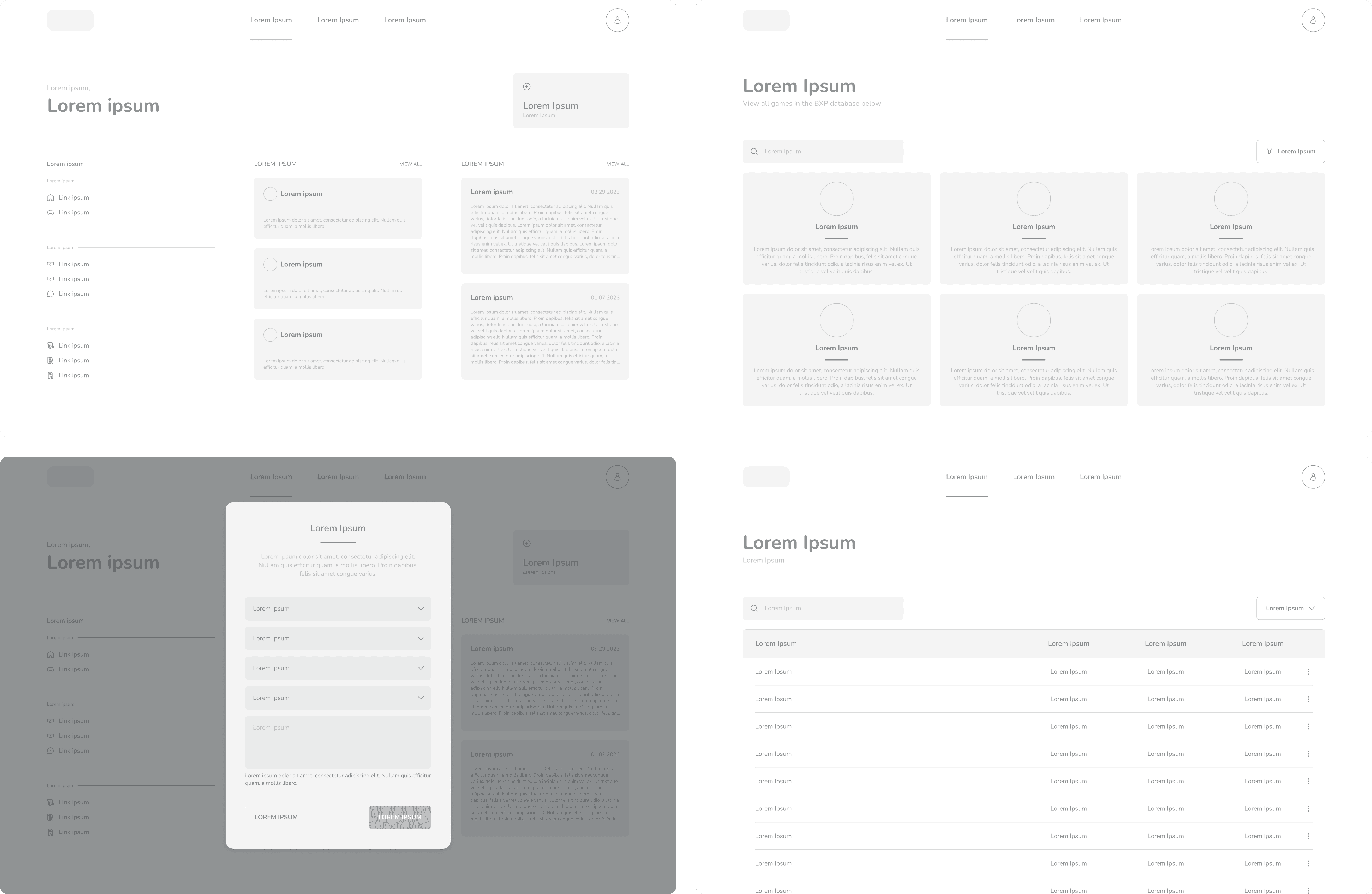
Mid Fidelity Wireframes
Mid-fidelity wireframes define structure, flow, and key interactions, refining navigation and hierarchy before high-fidelity design.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#000000
#6FBAB5
#FFFFFF
Continue
Continue
Continue
Continue
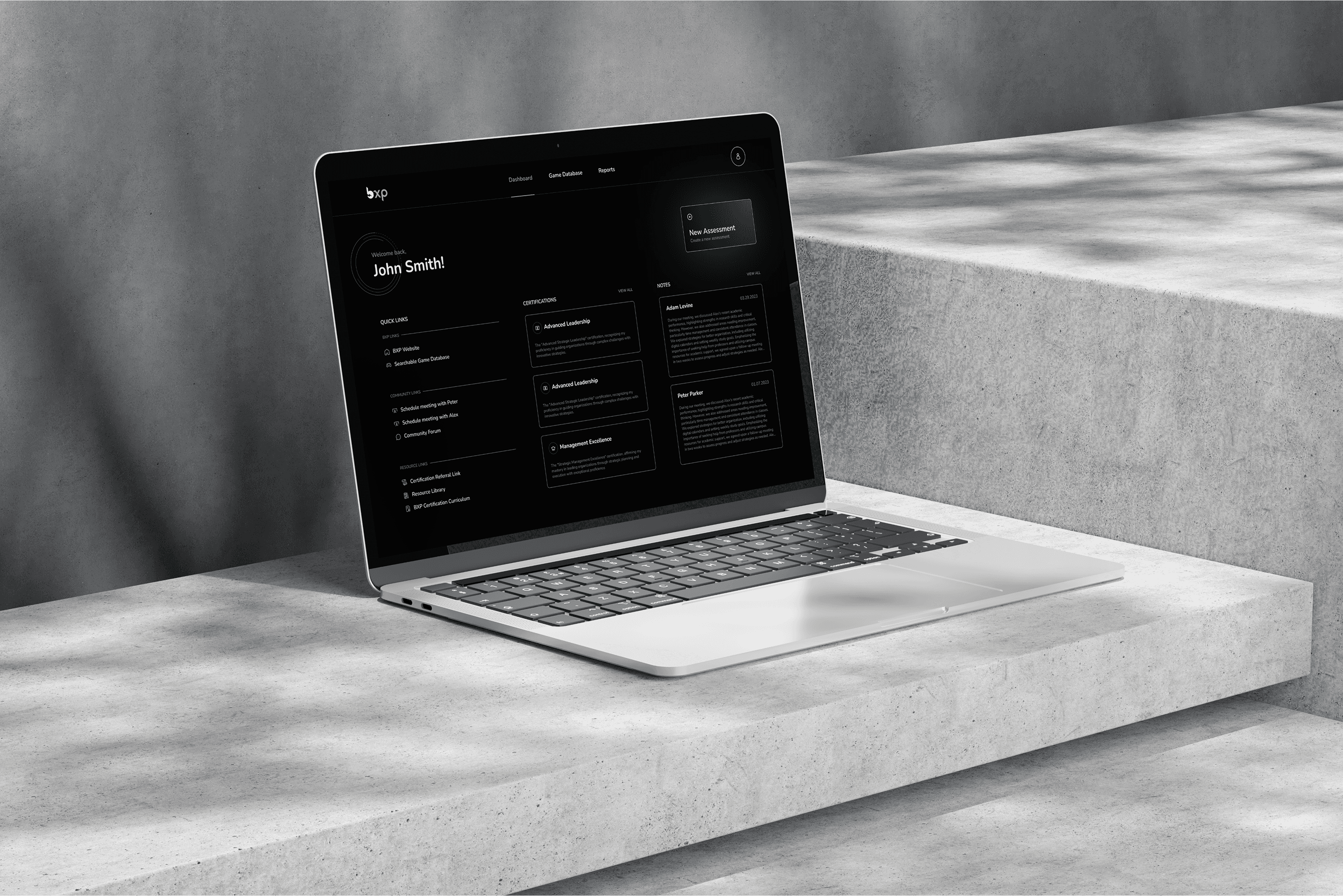
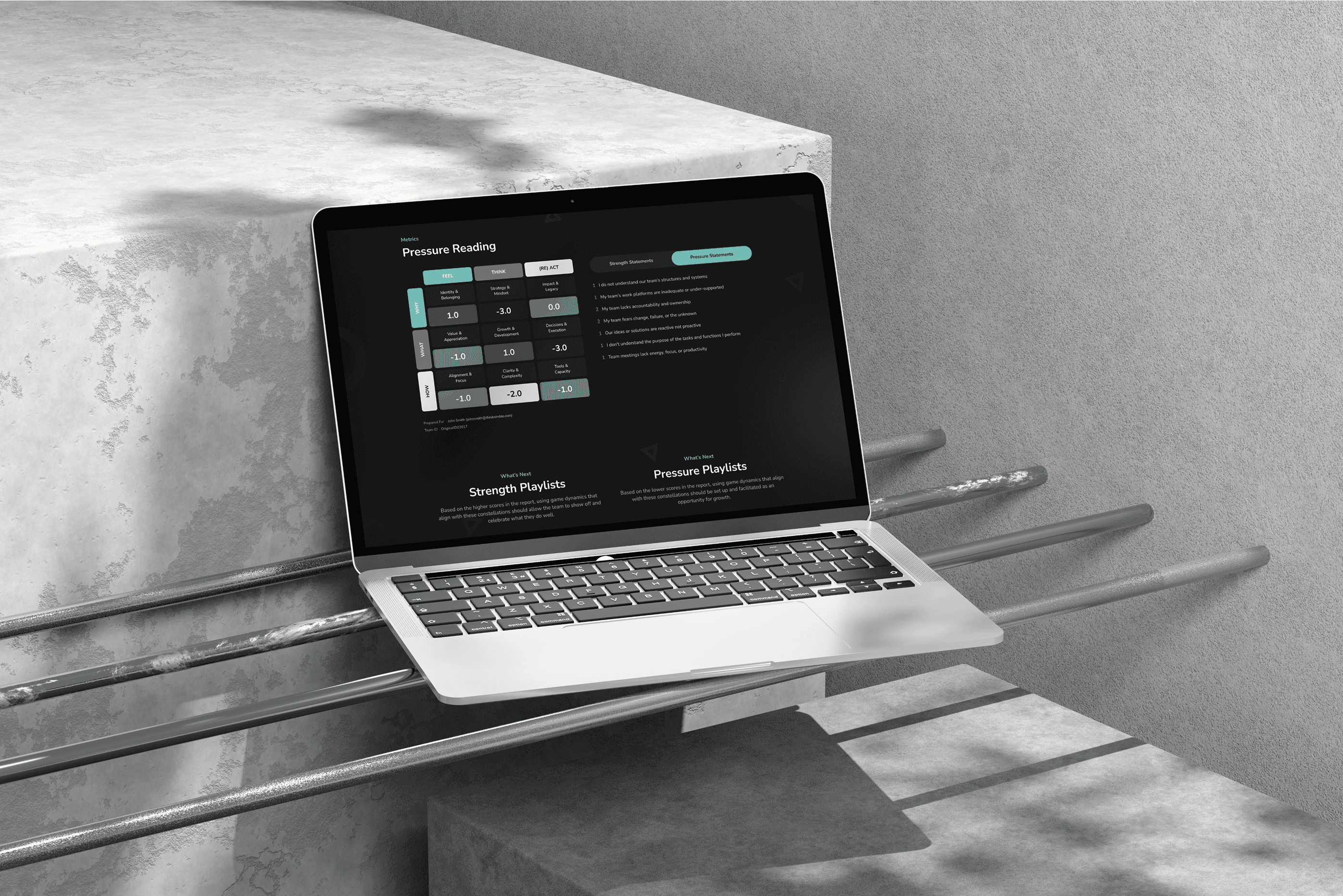
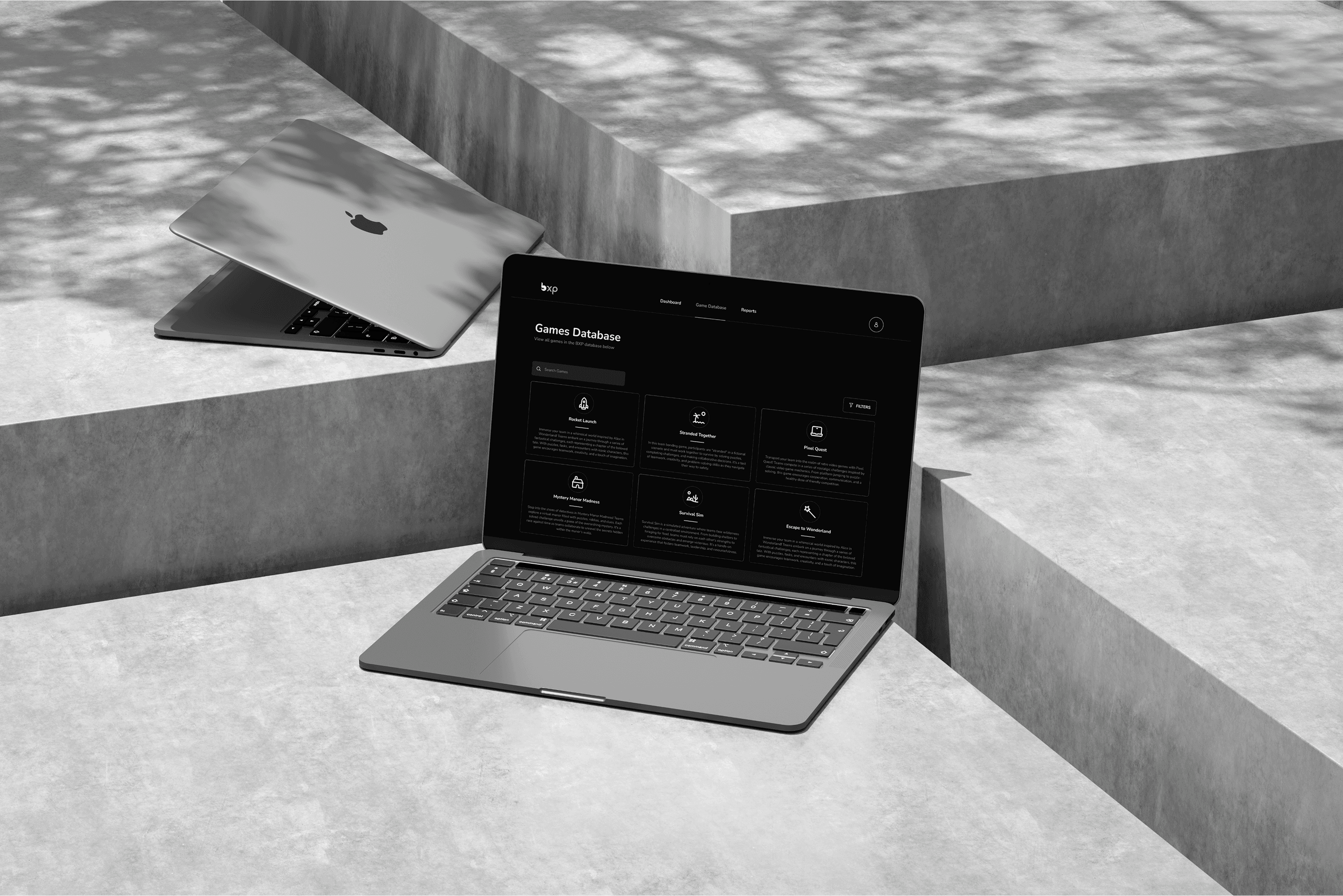
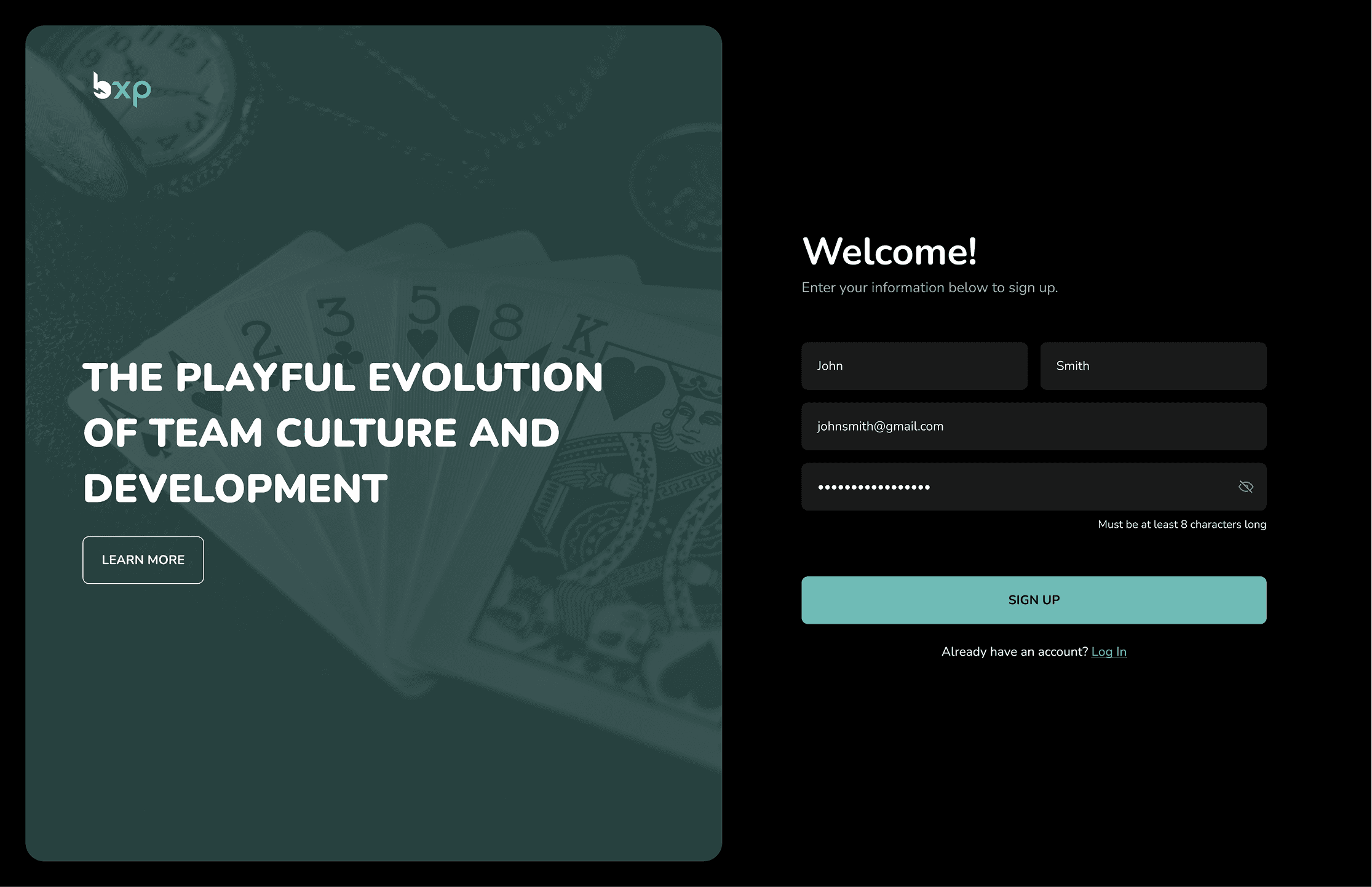
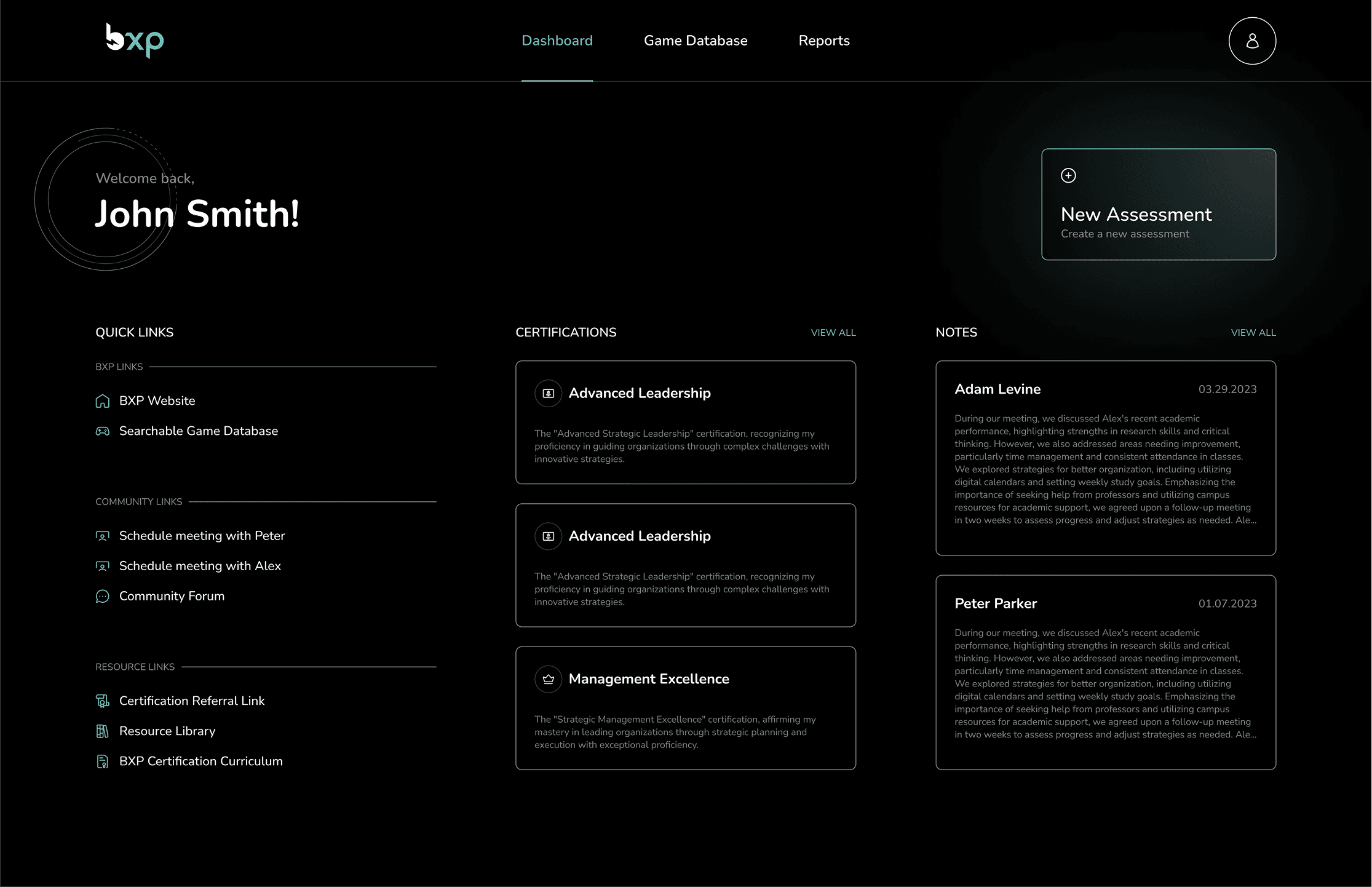
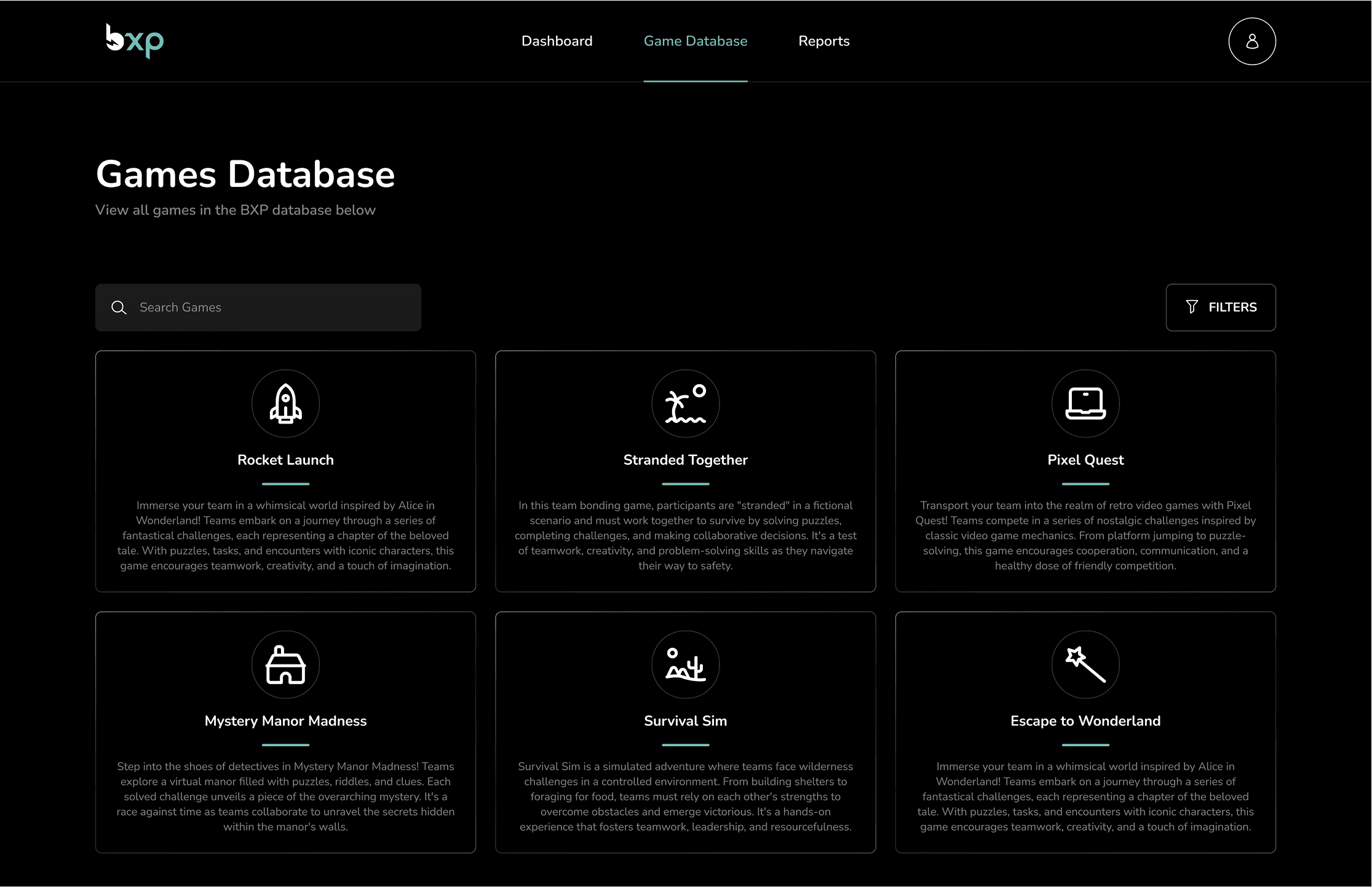
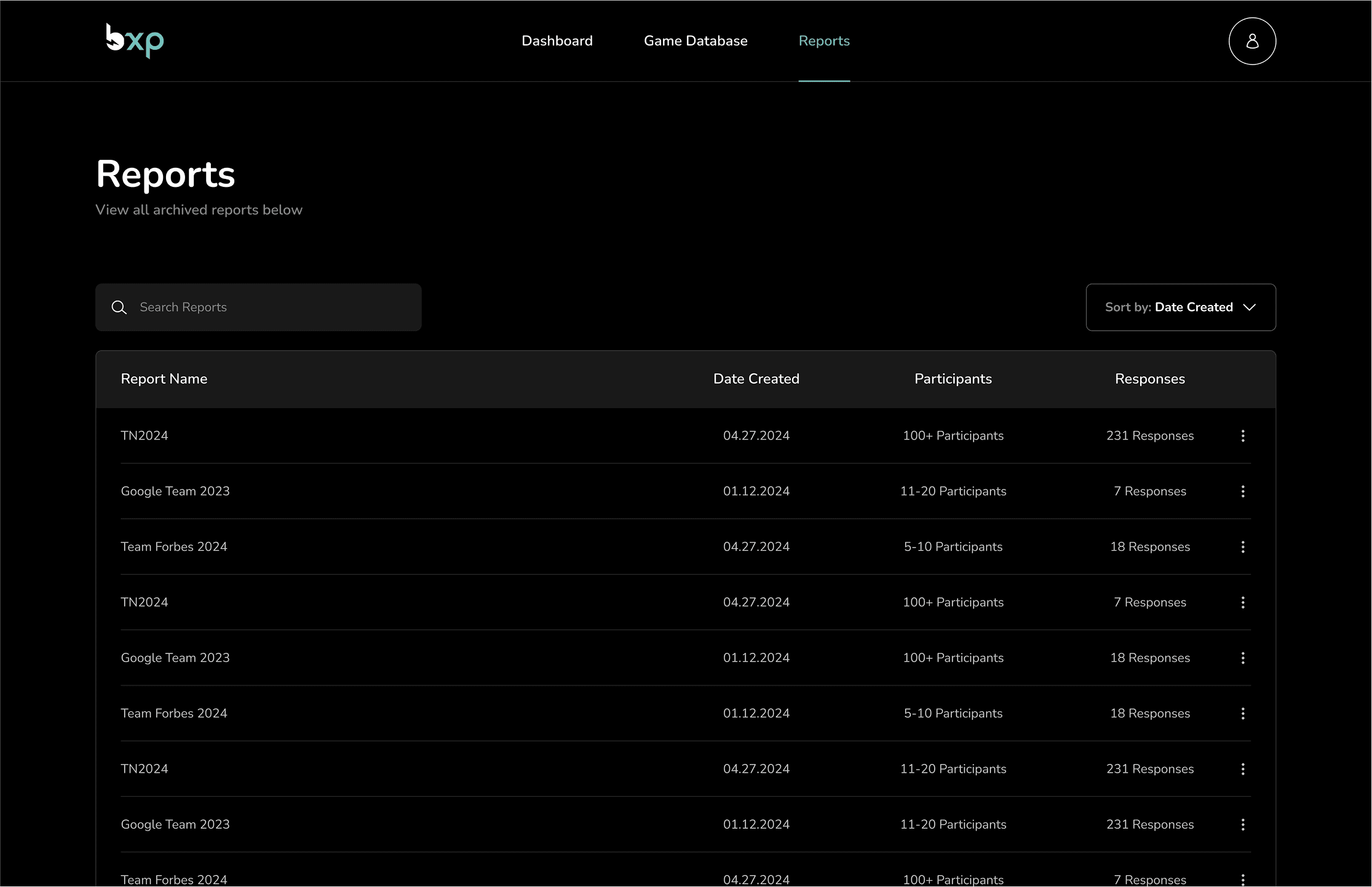
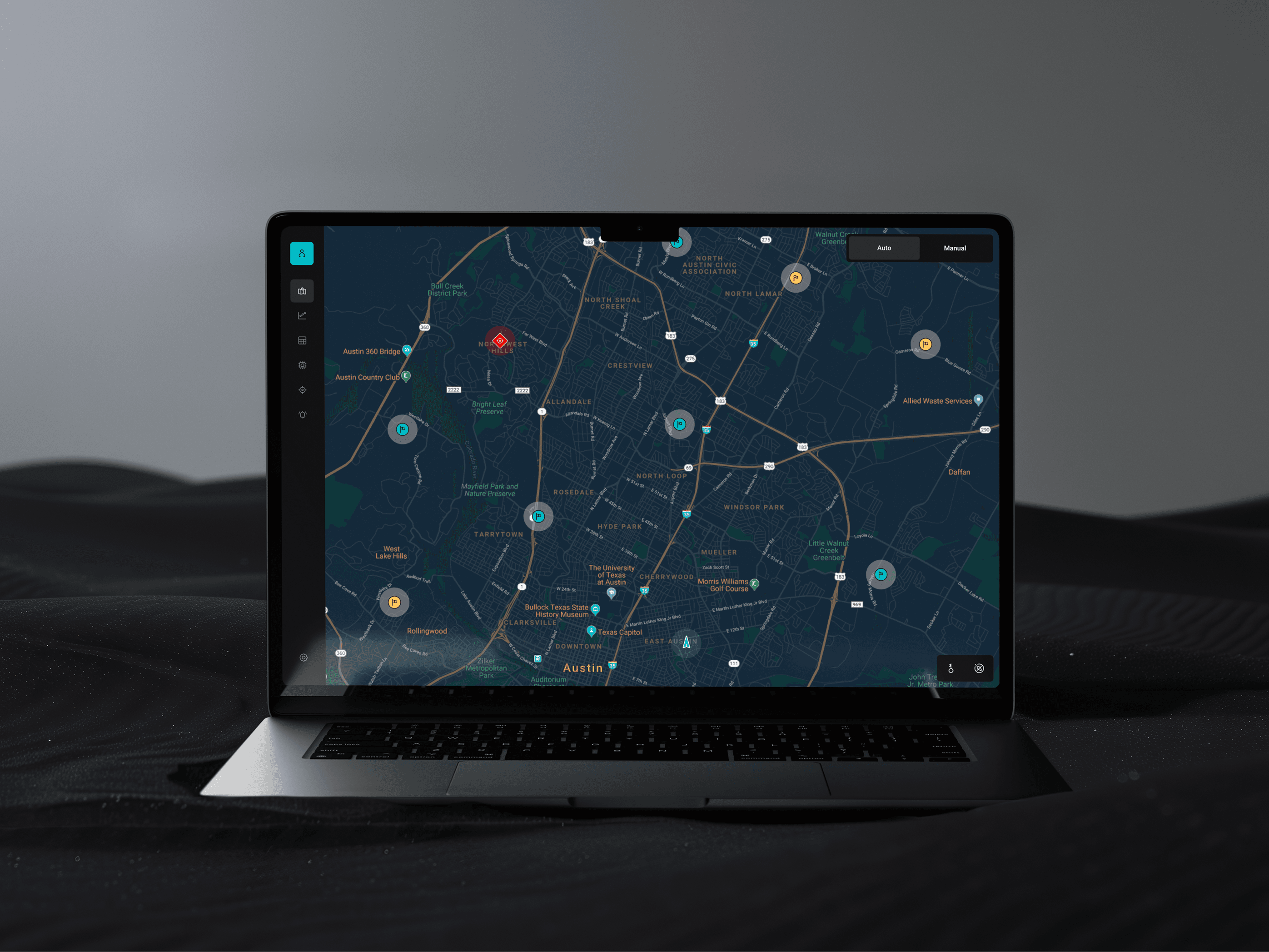
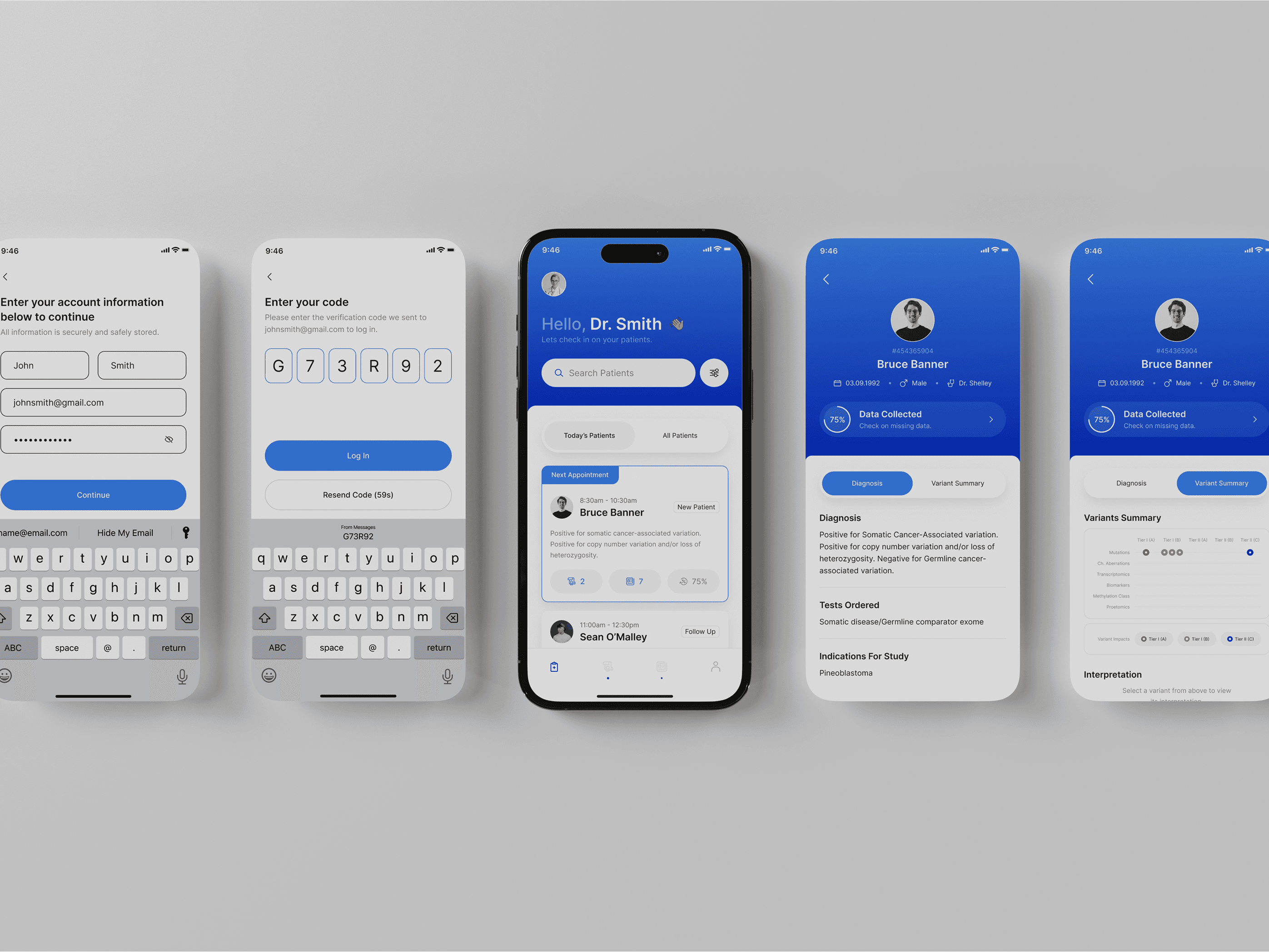
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.