A workplace wellness app for remote teams, offering micro-breaks, live sessions, and wellness kits to support employee well-being.
Industry
Workspace Wellness
Service
Mobile App

The Problem
Remote work has its perks, but staying balanced and avoiding burnout? That’s a whole different challenge. AdaRose wanted to help teams feel healthier and more engaged, but without a dedicated platform, their wellness programs weren’t as seamless or accessible as they could be. Employees needed an easy way to take meaningful breaks, join live sessions, and integrate wellness into their daily routine—without adding extra stress. To truly make an impact, AdaRose needed a platform that made workplace wellness feel natural, effortless, and enjoyable.
The Solution
To solve this, I designed a platform that makes workplace wellness simple and accessible for remote teams. Now, employees can easily take micro-breaks, join expert-led sessions, and explore personalized wellness activities—all in one beautifully designed space. With an intuitive interface and seamless navigation, AdaRose encourages teams to prioritize well-being without disrupting their workflow. The result? A stress-free, engaging experience that helps companies build happier, healthier, and more productive remote teams.
The Design Process
The design process guided research, solution exploration, and refinement. Testing informed an intuitive interface, leading to detailed prototypes for development.
Discover
Conduct in-depth user research to identify pain points, needs, and opportunities for improvement across the user journey.
Define
Analyze the research insights to clearly define the problem, set measurable goals, and outline the scope for the solution.
Develop
Create and iterate on prototypes, incorporating feedback from testing and stakeholders to refine design concepts.
Deliver
Finalize the design, conduct thorough testing to ensure quality, and prepare the product for handoff to development.
Colors, Typography & Design System
Colors and typography create hierarchy, readability, and brand identity. A balanced palette directs focus, while typography ensures clarity and consistency. The design system ensures consistency and efficiency by providing reusable components, styles, and guidelines. It streamlines collaboration, maintains visual consistency, and simplifies updates across the project.
#1A1A1A
#8A3F24
#F7F5ED
#CFBDA9
Continue
Continue
Continue
Continue
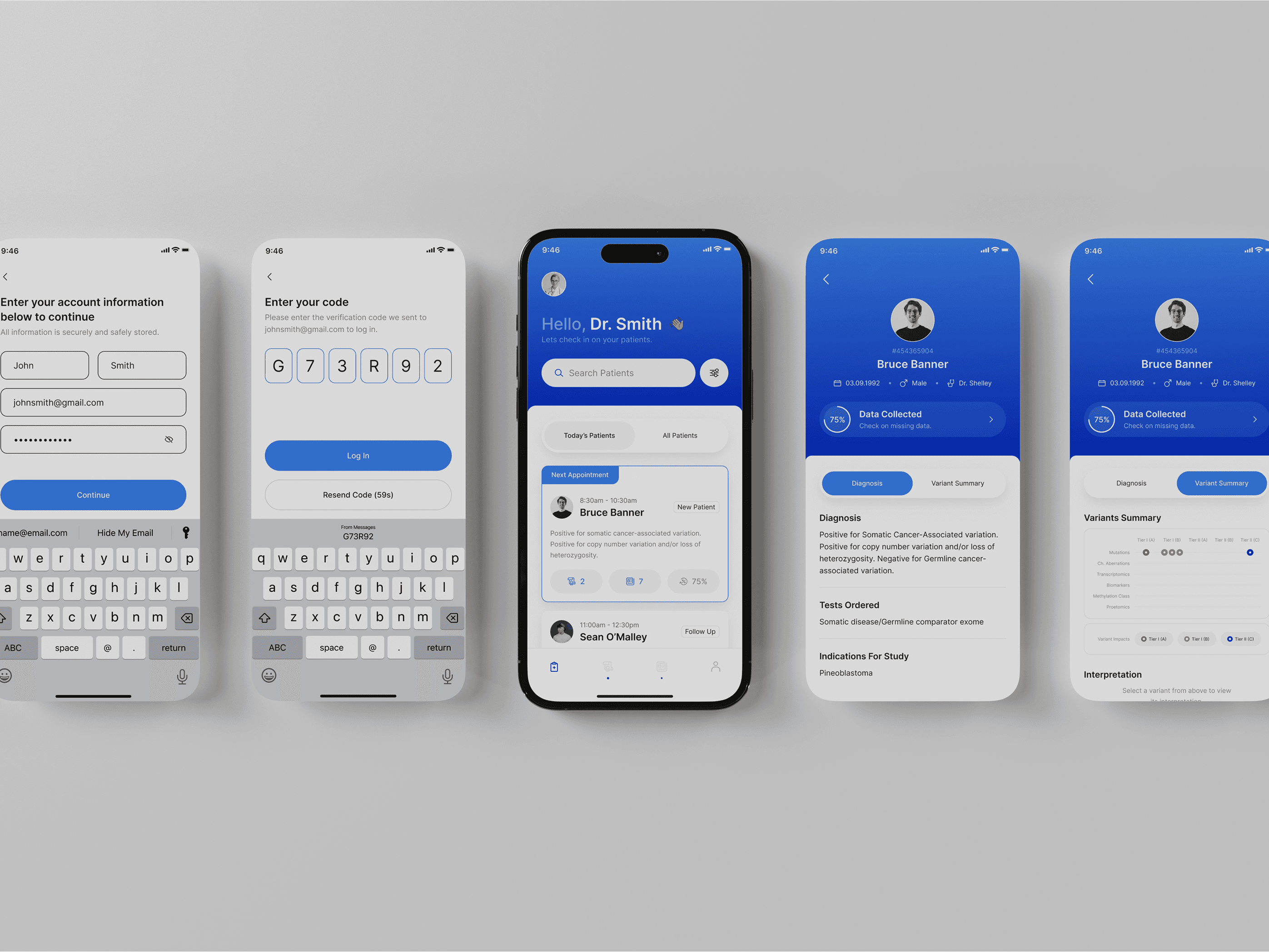
UI Design
Final high-fidelity designs showcase the polished, detailed version of a project, with refined visuals, typography, and spacing. They offer a realistic preview, guiding development while maintaining the intended user experience and brand identity.